Ada berbagai macam metode untuk membuat versi cetak pada halaman atau sistem informasi berbasis web, antara lain dengan mengubah ke versi PDF, menggunakan JS untuk pengolahan halaman, menggunakan CSS dan sebagainya.
Daftar Isi
Memanfaatkan Media Print Untuk Mencetak
@media print pada CSS berfungsi untuk memberi gaya ketika halaman dicetak. Fitur inilah yang dimanfaatkan untuk dapat mencetak elemen di dalam sebuah halaman web, baik elemen tersebut di dalam elemen lain maupun elemen tersebut merupakan elemen yang terpisah dengan elemen lain.
— Versi Cetak Dengan CSS: Media Print

Ide:
- Semua elemen (
body *) disembunyikan, kemudian menampilkan yang akan dicetak dengan posisi di atas (top: 0) - Elemen lain dapat disembunyikan (kelas hideprint) apabila diperlukan
- Dapat menyembunyikan elemen ketika tidak dicetak, tetapi tampil ketika dicetak (kelas printonly)
- Menampilkan semua fieldset ketika dicetak
- Semua input hanya ditampilkan teks dan garis bawah saja
Berikut ini adalah pengaturan dasar pencetakan menggunakan CSS menggunakan @media print, ditambah dengan menampilkan tautan dari href
/*
* posisi kontainer inherit dari parent jika belum diprint
*/
.parentprintarea
{
z-index: inherit;
}
.printarea
{
z-index: inherit;
}
/*elemen yang disembunyikan ketika tidak dicetak, tetapi tampil ketika dicetak, contoh <button class="btn printonly"></button>" */
.printonly
{
display: none;
}
/*
* style ketika di print
*/
@media print
{
body *
{
visibility: hidden;
}
.parentprintarea
{
visibility: visible;
height: initial;
position: absolute;
top: 0;
padding: 0;
box-shadow: none !important;
background-color: white !important;
background-image: none !important;
}
.parentprintarea *
{
visibility: visible;
box-shadow: none !important;
background-color: white !important;
background-image: none !important;
}
/*apabila print area berada di dalam section, maka akan seperti ini <section class="paretprintarea"><div class="printarea"></div></section>*/
/*apabile element yang dicetak tidak auto width, maka akan seperti ini <section class="paretprintarea"><div class="printarea"><div class="w400px"></div></div></section>*/
.printarea
{
visibility: visible;
height: initial;
box-shadow: none !important;
background-color: white !important;
background-image: none !important;
}
.printarea *
{
visibility: visible;
box-shadow: none !important;
background-color: white !important;
background-image: none !important;
}
/*printable area berada di dalam <section class="printarea-single"></section>*/
.printarea-single
{
visibility: visible;
height: initial;
position: absolute;
top: 0;
box-shadow: none !important;
background-color: white !important;
background-image: none !important;
}
.printarea-single *
{
visibility: visible;
box-shadow: none !important;
background-color: white !important;
background-image: none !important;
}
.onecolumn
{
min-width: 51%;
}
.w400px
{
width: 400px;
}
.scale75
{
transform: scale(0.75);
transform-origin: top left;
}
/*semua ahref akan ditampilkan link-nya, bukan teks-nya*/
.showhrefprint::after
{
content: attr(href);
}
/*hanya menampilkan teks, bootstrap*/
.form-control, .form-select, .input-group-text,
/*hanya menampilkan teks, select2*/
.select2-selection--single,
/*hanya menampilkan teks, selain itu*/
input, select
{
border-width: 0px 0px 1px 0px !important;
padding:0;
overflow:visible;
}
fieldset
{
display: block !important;
visibility: visible !important;
opacity: 1 !important;
}
/*elemen yang tampil ketika tidak dicetak, tetapi disembunyikan ketika dicetak, contoh <button class="btn hideprint"></button>" */
.hideprint
{
display: none;
}
/*elemen yang disembunyikan ketika tidak dicetak, tetapi tampil ketika dicetak, contoh <button class="btn printonly"></button>" */
.printonly
{
display: block !important;
}
/*membuat satu elemen dalam 1 halaman*/
.keeptogether-team
{
page-break-inside:avoid;
}
/*menampilkan border ketika dicetak*/
.printborder
{
border: thin gray solid !important;
}
/*membuat border melengkung ketika dicetak*/
.printrounded
{
border-radius: 2rem !important;
}
}Elemen Terpisah Dengan Elemen Lain
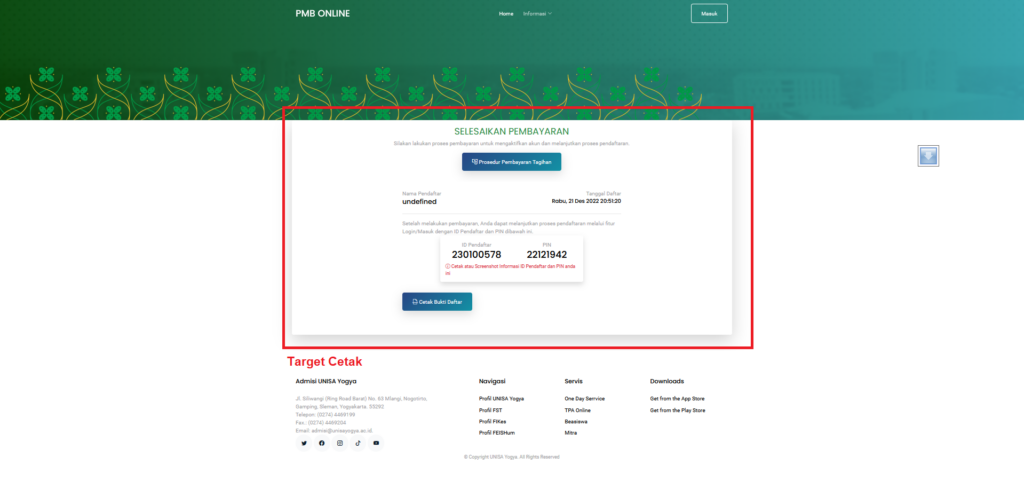
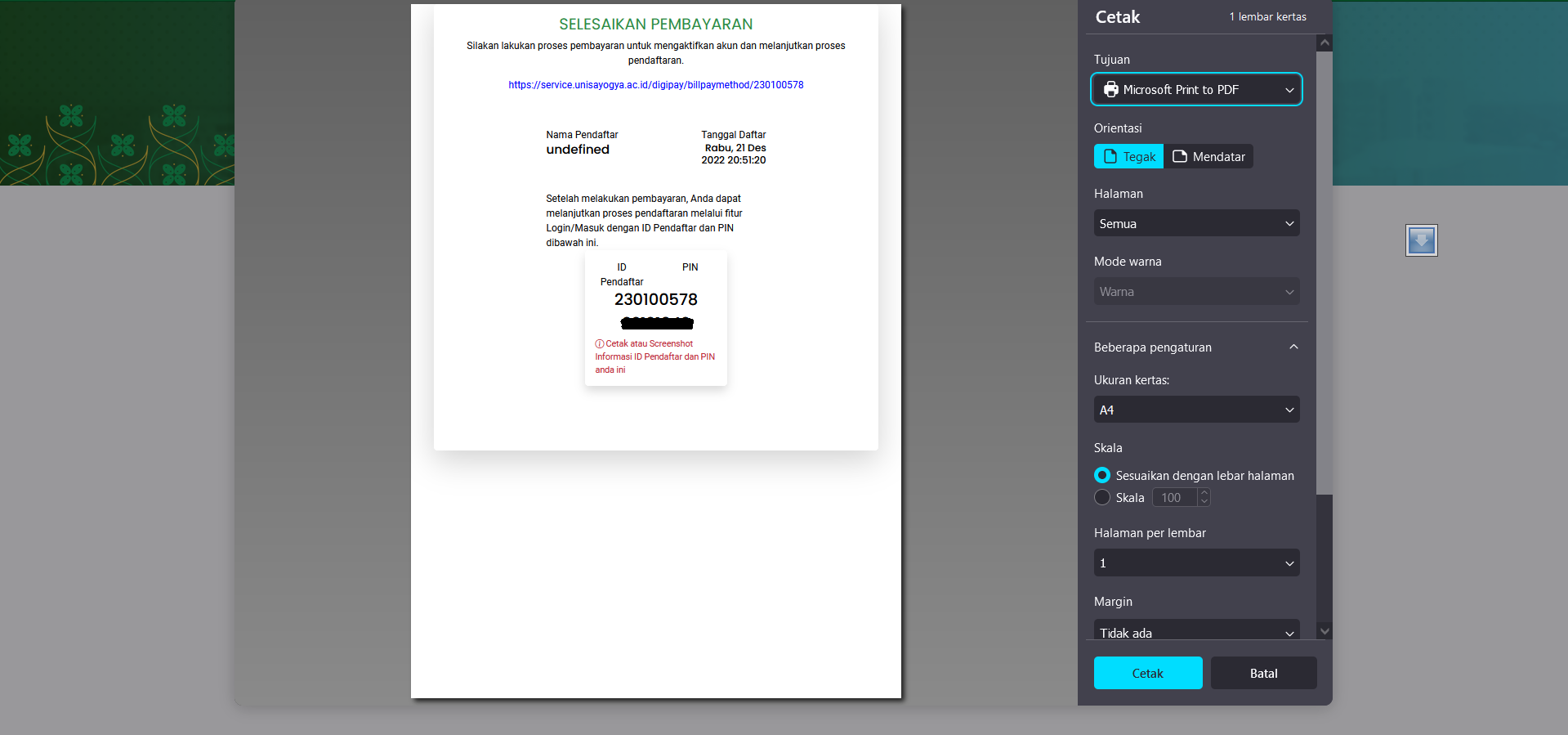
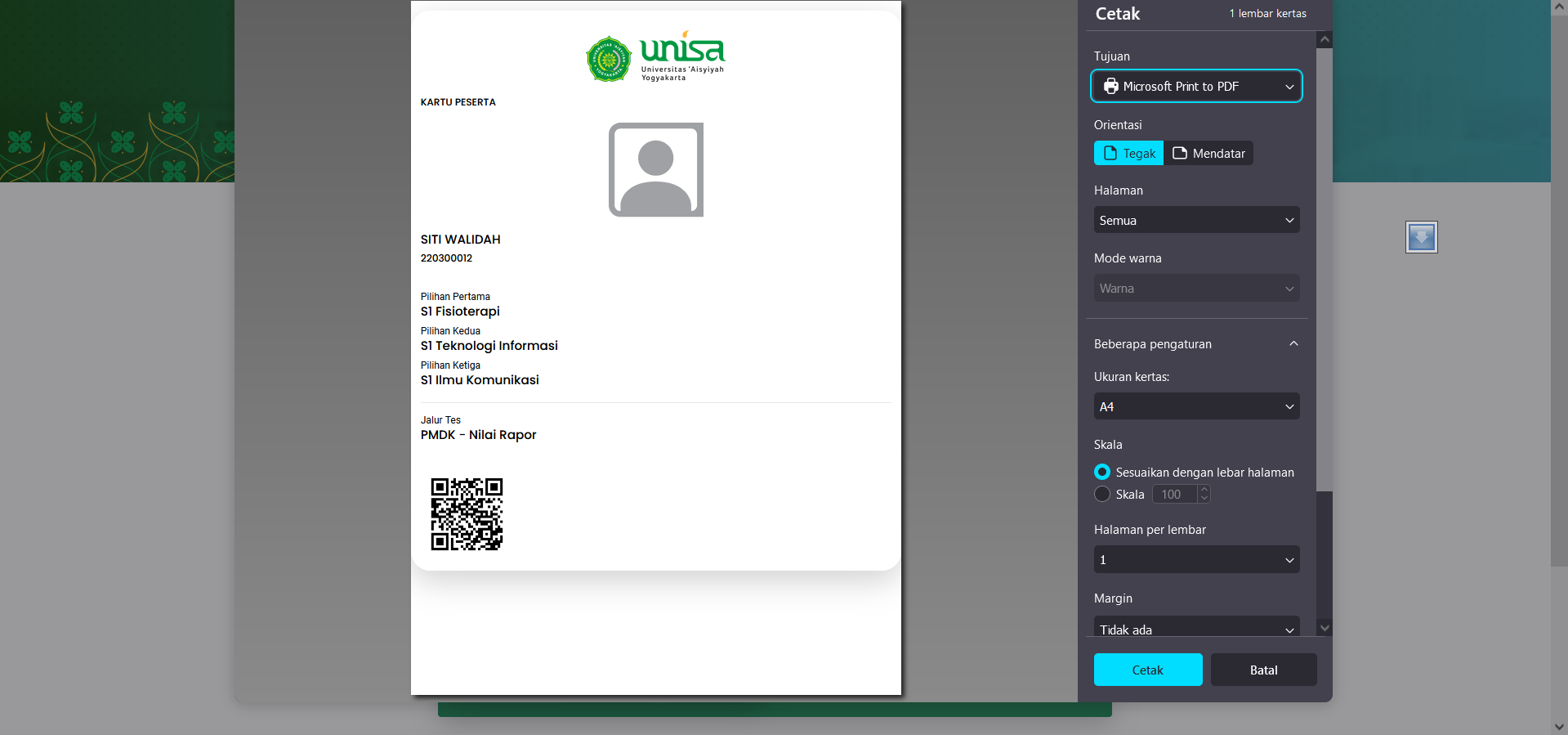
Misalnya akan dicetak elemen yang merupakan elemen independen seperti pada gambar di bawah ini

<section class="printarea-single">
<div class="container shadow-lg bg-gradient rounded">
<div class="row justify-content-center">
<!-- ... -->
</div>
</div>
</section>

Pada metode ini hanya menggunakan satu kelas, yaitu printarea-single sebagai kontainer elemen yang akan dicetak.
Dua tombol menggunakan kelas hideprint agar tidak tampil ketika dicetak dan href akan otomatis keluar alamat tautannya
Elemen Merupakan Sub-elemen
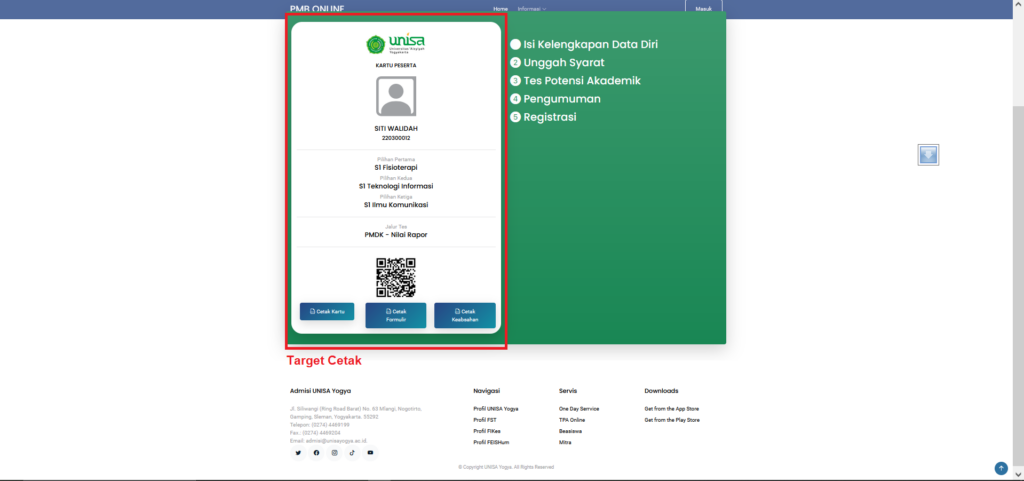
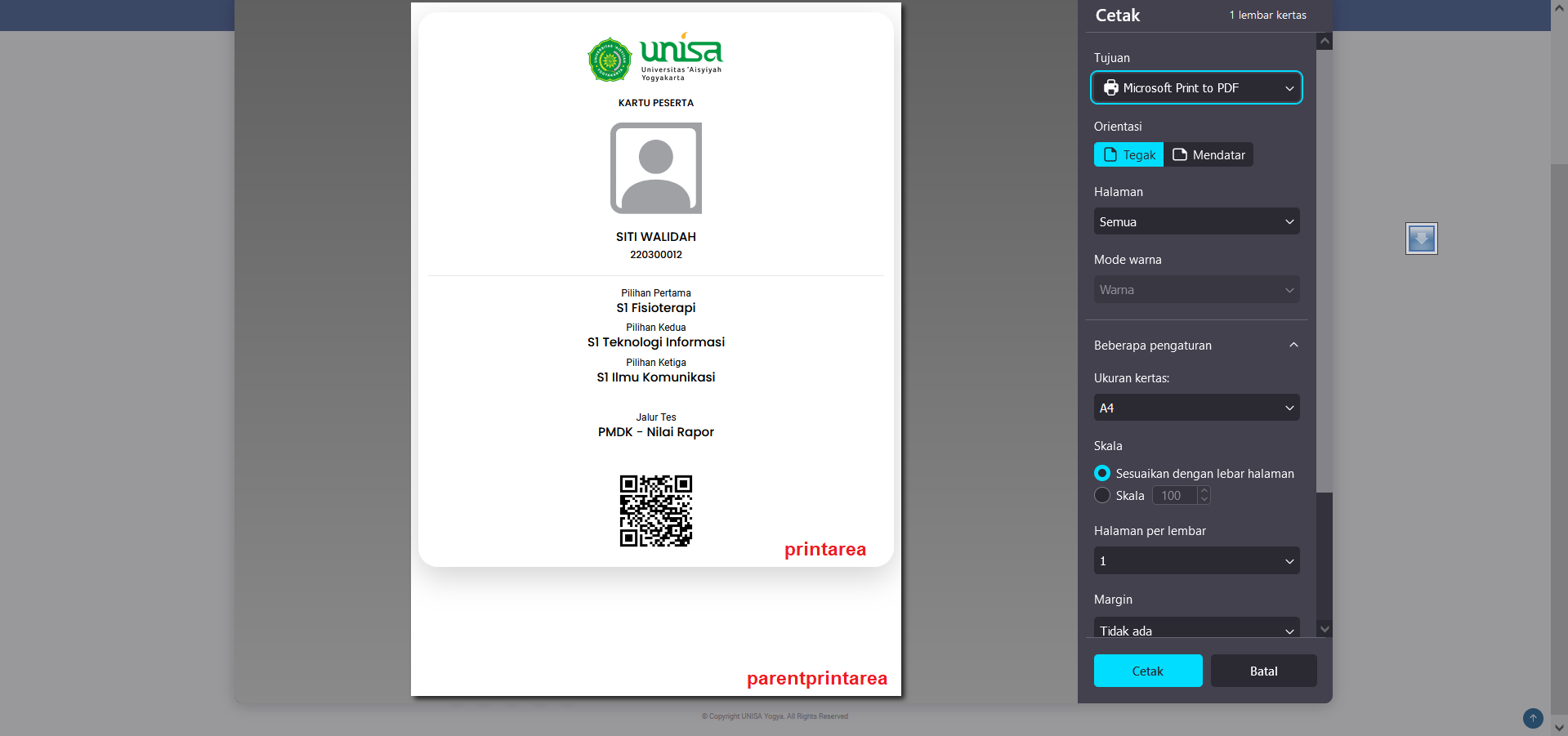
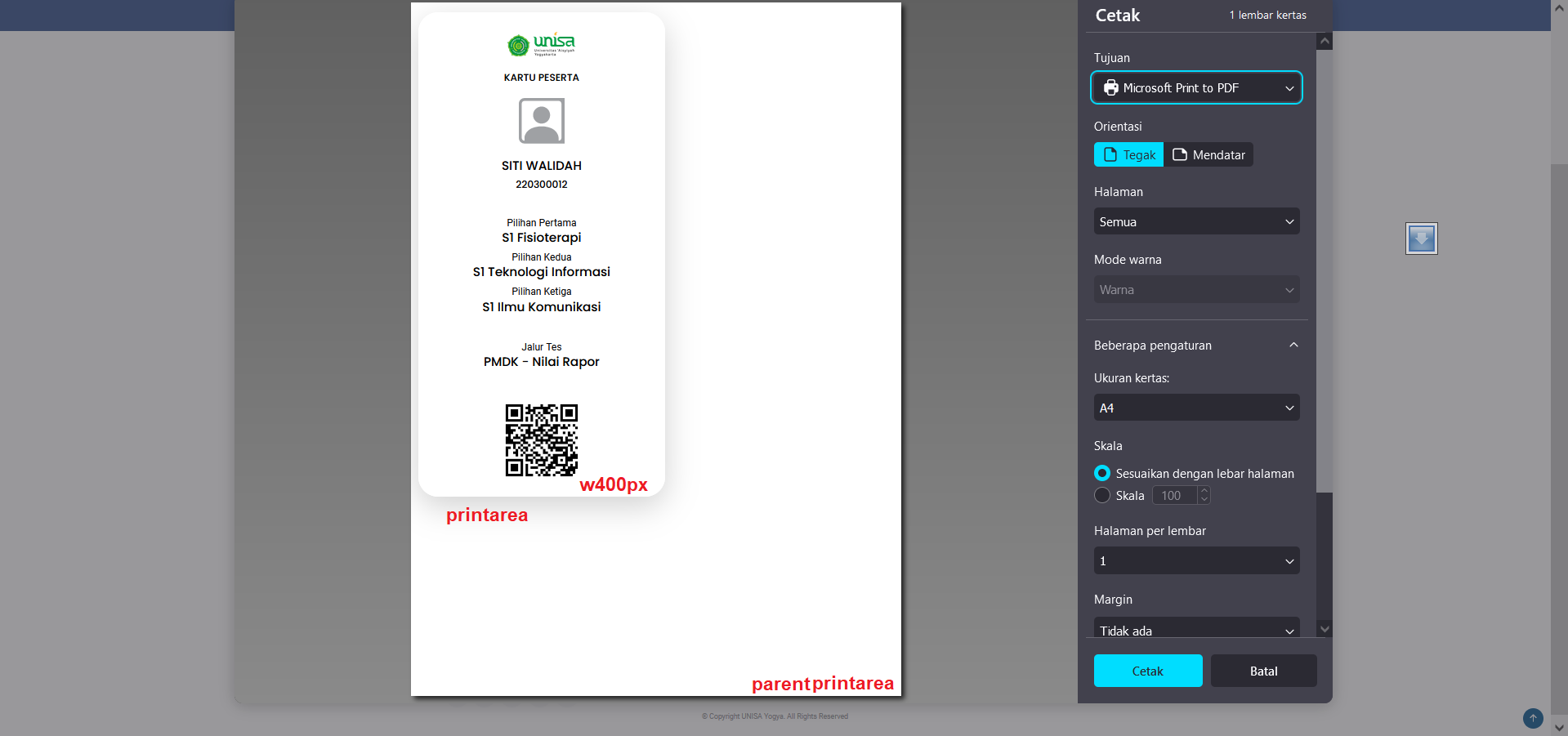
Misalnya akan dicetak salah satu elemen yang merupakan bagian dari elemen lain seperti pada gambar di bawah ini

Gunakan salah satu alternatif berikut untuk mencetak elemen tersebut, bisa memilih versi penuh atau tidak penuh
- Penuh
- Tidak Penuh
<?php include "header.php"; ?>
<main id="main">
<section class="hero-section inner-page">
<img src="<?= base_url('assets/img/batik.png'); ?>" class="img-fluid align-self-end" alt="batik_ribbon">
</section>
<section class="parentprintarea">
<div class="container shadow-lg bg-gradient rounded">
<div class="row justify-content-center">
<div class="col text-center printarea">
<!-- ... -->
</div>
<div class="col text-center hideprint">
<!-- ... -->
</div>
</div>
</div>
<!-- ... -->
</section>
</main>

Pada metode ini hanya menggunakan tiga kelas, yaitu
- parentprintarea untuk menutupi seluruh layar
- printarea sebagai kontainer elemen yang akan dicetak
- hideprint untuk menyembunyikan elemen yang berada di dalam kontainer yang sama dengan yang akan dicetak
<?php include "header.php"; ?>
<main id="main">
<section class="hero-section inner-page">
<img src="<?= base_url('assets/img/batik.png'); ?>" class="img-fluid align-self-end" alt="batik_ribbon">
</section>
<section class="parentprintarea scale75 w400px">
<div class="container shadow-lg bg-gradient rounded">
<div class="row justify-content-center">
<div class="col text-center printarea">
<div class="col">
<!-- ... -->
</div>
</div>
<div class="col text-center hideprint">
<!-- ... -->
</div>
</div>
</div>
<!-- ... -->
</section>
</main>

Pada metode ini menggunakan lima kelas, yaitu
- parentprintarea untuk menutupi seluruh layar
- printarea sebagai kontainer elemen yang akan dicetak
- w400px atau kelas lain untuk mengatur lebar secara spesifik, di mana lebar sebelum dicetak berbeda dengan lebar ketika dicetak
- scale75 atau kelas lain untuk mengatur ukuran mengecil atau membesar sesuai dengan skala ketika dicetak
- hideprint untuk menyembunyikan elemen yang berada di dalam kontainer yang sama dengan yang akan dicetak
Solusi Teks Terpotong
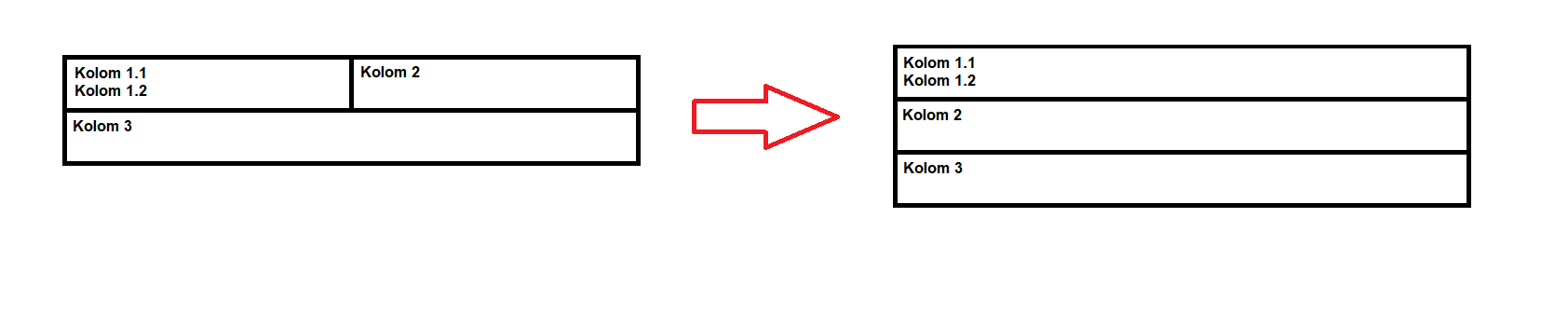
Beberapa Kolom Menjadi 1 Kolom
Agar 2 kolom menjadi 1 kolom, maka digunakan kelas onecolumn, sehingga lebarnya akan lebih dari 51% dan menyebabkan kolom satunya akan turun ke bawah
<div class="row">
<div class="col onecolumn"><p>Kolom 1.1</p><p>Kolom 1.2</p></div>
<div class="col onecolumn"><p>Kolom 2</p></div>
</div>
<div class="row">
<div class="col"><p>Kolom 3</p></div>
</div>
Auto-Growing Textarea
Javascript berikut akan menyesuaikan tinggi textarea dengan tinggi scrollbar textarea tersebut
/* contoh: <textarea oninput="auto_height(this)"></textarea> */
function auto_height(elem) {
/* javascript */
elem.style.height = "1px";
elem.style.height = (elem.scrollHeight)+"px";
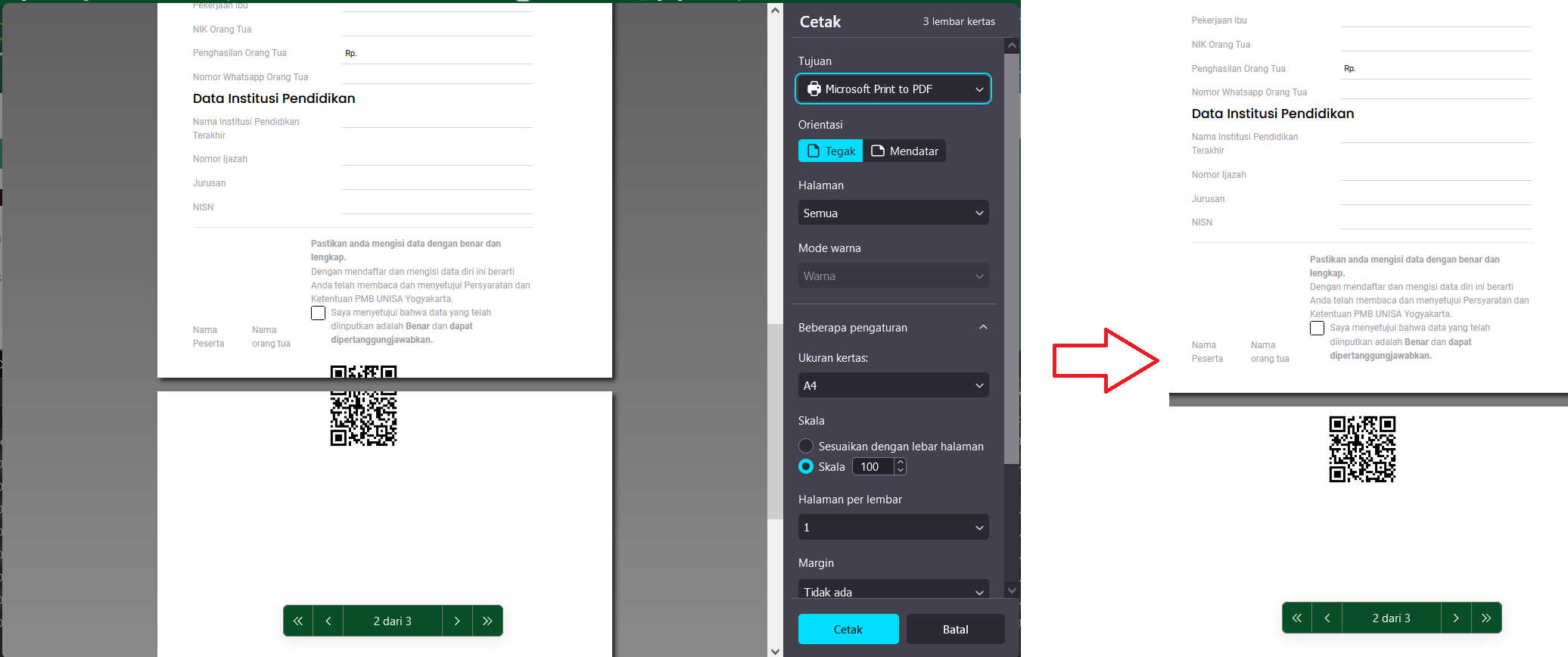
}Solusi Terpotong Dalam Halaman Berbeda
Agar elemen tetap di dalam 1 halaman yang sama, maka digunakan kelas keeptogether-team, seperti di bawah ini
<p class="justify-content-center keeptogether-team">
<img src="https://pdsi.unisayogya.ac.id/wp-content/uploads/2016/03/cropped-logo-unisa-500px.png"/>
</p>

Percobaan Gagal
1. Fixed Width-Height 100%
Ide:
Kontainer printarea akan dibuat menutupi semua layar (height: 100%, width: 100%) dengan posisi berada paling atas (z-index: 1000)
Efek:
Berhasil jika hasil cetak 1 lembar saja karena posisi fixed menyebabkan yang dicetak hanya 1 lembar saja. Jika lebih dari satu lembar, maka semua halaman akan sama isinya.
@media print
{
.parentprintarea
{
position: relative;
z-index:1000;
}
/*printable area berada di dalam <section class="printarea"></section>*/
/*apabila print area berada di dalam section, maka akan seperti ini <section class="paretprintarea"><div class="printarea"></div></section>*/
/*apabile element yang dicetak tidak auto width, maka akan seperti ini <section class="paretprintarea"><div class="printarea"><div class="w400px"></div></div></section>*/
.printarea
{
background-color: white;
height: 100%;
width: 100%;
position: fixed;
top: 0;
left: 0;
margin: 0;
z-index: 1000;
}
}2. JS
Ide:
Menangkap isi dari elemen dan isi keseluruhan body. Mengganti isi body dengan isi dari elemen, kemudian mencetaknya. Setelah itu, mengembalikan isi dari body.
Efek:
CSS tidak teraplikasi di dalam versi cetak. Kemungkinan ada perubahan perilaku pada halaman.
<script type="text/javascript">
function printElement(id) {
var printContents = document.getElementById(id).innerHTML;
var originalContents = document.body.innerHTML;
document.body.innerHTML = printContents;
window.print();
document.body.innerHTML = originalContents;
}
</script>

Demikian, semoga bermanfaat. [bst]
Sumber:
