Select2 dibuat untuk mengganti <select> standar dengan tambahan fleksibilitas. Select2 memberikan kemungkinan untuk mengkustomisasi <select> dengan dukungan pencarian, penandaan, data set remote, pengguliran tidak terbatas dan opsi lainnya.
Daftar Isi
Tips dan Trik Select2
Select2, the jQuery replacement for select boxes, gives you a customizable select box with support for searching, tagging, remote data sets, infinite scrolling, and many other highly used options.
— Tips dan Trik Select2

Pembuatan dropdown dengan Select2 mirip dengan pembuatan dropdown select, tetapi perlu didaftarkan dengan kode $(id).select2() dan perlu diberi kelas class="select2-container".
Perhatikan kode di bawah ini
<script>
$('#myDropdown').select2({
placeholder: 'Pilih Angka',
allowClear: true
});
</script>
<?php
$dataDropdown = [["kode"=>"1", "isi"=>"satu"], ["kode"=>"2", "isi"=>"dua"]];
?>
<select name="myDropdown" id="myDropdown" style="width: 100%" class="select2-container" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="Instruksi pemilihan" required>
<option></option>
<?php foreach ($dataDropdown as $data) : ?>
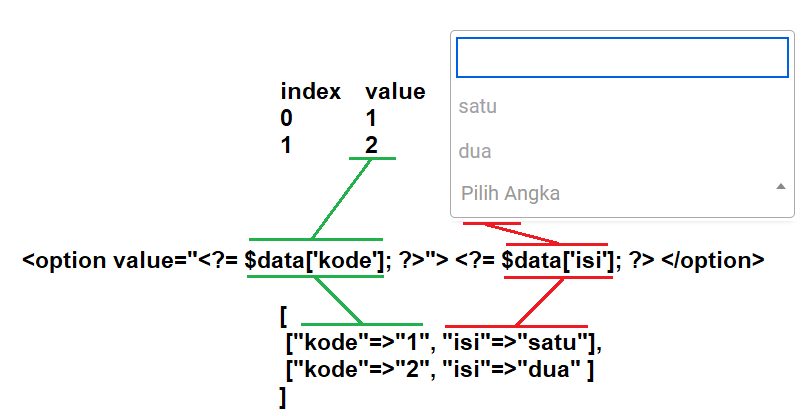
<option value="<?= $data['kode']; ?>"> <?= $data['isi']; ?> </option>
<?php endforeach; ?>
</select>

Dalam konteks kode di atas, value dari dropdown myDropdown didapatkan dari senarai dengan indeks kode, sedangkan yang ditampilkan di dropdown didapatkan dari senarai dengan indeks isi. Baris pertama memiliki indeks 0, baris kedua memiliki indeks 1 dan seterusnya.
Mengganti Isi Dropdown
- Salin fungsi
replaceDataSelect2ke dalam proyek - Siapkan data dalam bentuk json dengan indeks
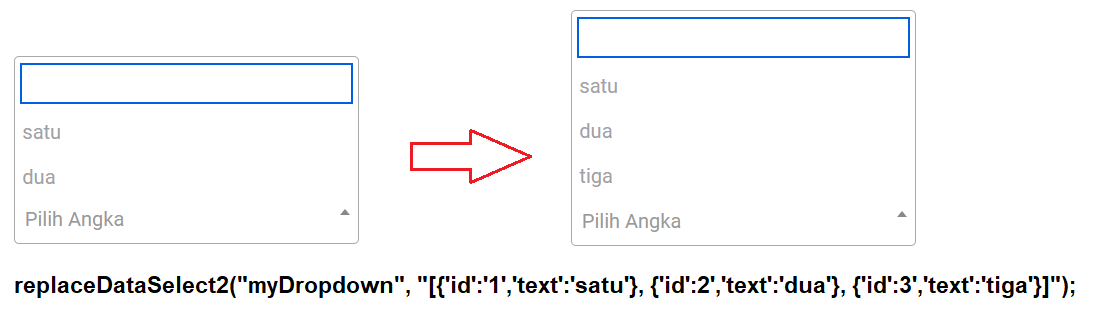
id(untuk value dari dropdown) dantext(untuk yang ditampilkan di dropdown), misalnya[{'id':'1','text':'satu'},{'id':'2','text':'dua'},{'id':'3','text':'tiga'}] - Buat ulang dropdown dengan
replaceDataSelect2(id, jsondata)
Perhatikan kode di bawah ini
//menambahkan <option></option> di awal
function addEmptyOption(jsonoptions)
{
//jika berupa string
if (!Array.isArray(jsonoptions))
{
var obj = JSON.parse(jsonoptions); //now converting it to an object
obj.unshift({"id":"", "text": ""}); //adding the data in the first position
return JSON.stringify(obj, null, 2); //converting it back to json
}
else
{
jsonoptions.unshift({"id":"", "text": ""}); //adding the data in the first position
return jsonoptions;
}
}
//id ada tanda pagarnya, misal #value
//json data berupa {"id":"1", "text":"9"}, {"id":"1", "text":"10"}, ...
function replacedataselect2(id, jsondata)
{
$(id).html("");
$(id).select2({data:addEmptyOption(jsondata)});
}

Mendapatkan Indeks Data Yang Terpilih
- Salin fungsi
getSelectedIndexSelect2ke dalam proyek - Panggil dengan
getSelectedIndexSelect2(id)
Perhatikan kode di bawah ini
//id ada tanda pagarnya, misal #value
//elemen pertama adalah <option></option>
//apabila elemen pertama tidak ada <option></option>, maka tidak perlu dikurangi dengan 1
function getSelectedIndexSelect2(id)
{
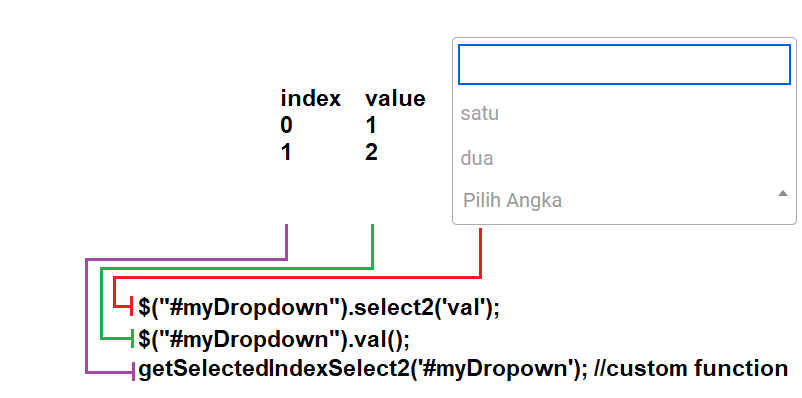
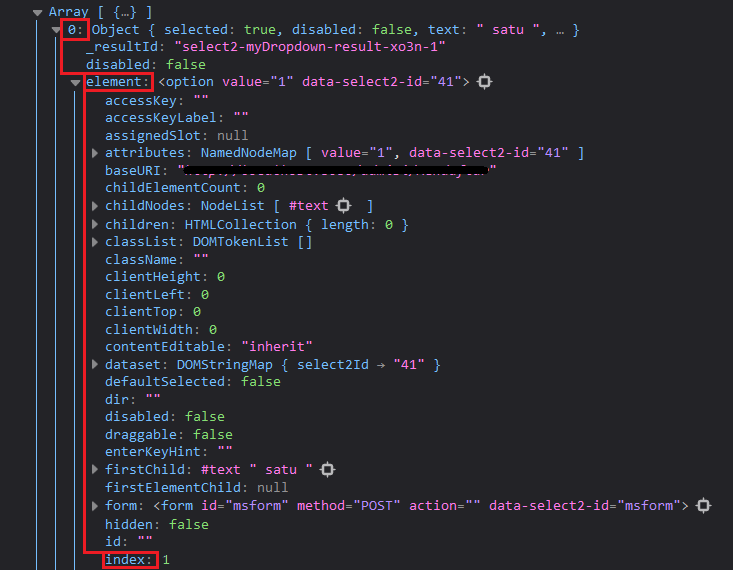
return $(id).select2('data')[0].element.index - 1;
//alternatif:
//plain: return document.getElementById(id.replace("#", "")).selectedIndex - 1
//jquery: return $("#myDropdown option:selected").index() - 1
//jquery: return $("#myDropdown")[0].selectedIndex - 1
//jquery >=1.6: return $("#myDropdown").prop('selectedIndex') - 1
}
//id ada tanda pagarnya, misal #value
//elemen pertama adalah <option></option>
function getDataSelectedIndexSelect2(data, id)
{
return (Array.isArray(data)) ? data[getSelectedIndexSelect2(id)] : data;
}


Data Tabel
- data dalam bentuk json dengan indeks
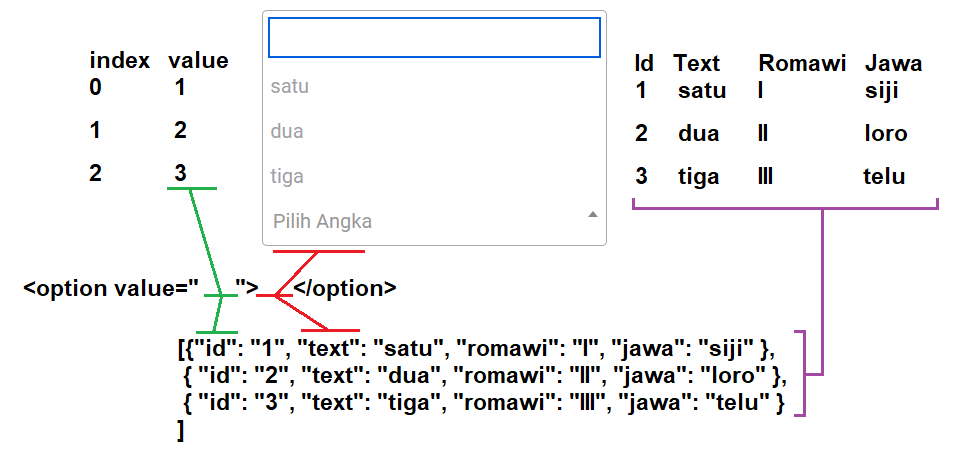
id(untuk value dari dropdown),text(untuk yang ditampilkan di dropdown) dan indeks lainnya, misalnya[{'id': '1', 'text': 'satu', 'romawi': 'I', 'jawa': 'siji' }, { 'id': '2', 'text': 'dua', 'romawi': 'II', 'jawa': 'loro' }, { 'id': '3', 'text': 'tiga', 'romawi': 'III', 'jawa': 'telu' }] - Buat dropdown dengan
replaceDataSelect2(id, jsondata) - Gunakan
getDataSelectedIndexSelect2(id)untuk memanggil data sesuai dengan indeks yang terpilih
Perhatikan kode di bawah ini
<select name="myDropdownObj" id="myDropdownObj" onchange="return showobj(this)" style="width: 100%" class="select2-container" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="Instruksi pemilihan" required>
</select>
<script>
var data = JSON.parse('[{"id": "1", "text": "satu", "romawi": "I", "jawa": "siji" }, { "id": "2", "text": "dua", "romawi": "II", "jawa": "loro" }, { "id": "3", "text": "tiga", "romawi": "III", "jawa": "telu" }]');
//mengisi dropdown
replacedataselect2("#myDropdownObj", json.parse(data));
function showobj()
{
console.log("Angka Romawi: " + getDataSelectedIndexSelect2(data, "#myDropdownObj").romawi + ", Angka Jawa: " + getDataSelectedIndexSelect2(data, "#myDropdownObj").jawa);
}
//jika dipilih satu, akan muncul:
//Angka Romawi: I, Angka Jawa: siji
</script>

Adapun contoh untuk mendapatkan data menggunakan ajax adalah sebagai berikut
<select name="myDropdownObj" id="myDropdownObj" onchange="return showobj(this)" style="width: 100%" class="select2-container" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="Instruksi pemilihan" required>
</select>
<script>
var data;
$.ajax({
type:"post",
url:base_url+"view/getData",
dataType:"json",
success:function(result){
data = result;
//mengisi dropdown
replacedataselect2('#myDropdownObj', result);
},
error:function(result){
}
});
function showobj()
{
console.log("Angka Romawi: " + getDataSelectedIndexSelect2(data, "#myDropdownObj").romawi + ", Angka Jawa: " + getDataSelectedIndexSelect2(data, "#myDropdownObj").jawa);
}
//jika dipilih satu, akan muncul:
//Angka Romawi: I, Angka Jawa: siji
</script>Solusi Dropdown Dengan Data Besar
Dropdown dengan data yang besar, misalnya 100K baris data, dapat menyebabkan proses berjalan dengan lambat. Untuk mengatasi hal tersebut, maka dapat diaktifkan fitur pencarian dengan minimal karakter.
$(id).select2({
minimumInputLength:3 //minimal 3 karakter
});Demikian, semoga bermanfaat. [bst]
