Pada kesempatan kali ini, kita akan (sama-sama) belajar mengenai Swift (Xcode 10.1) pada Mac High Sierra. Berikut adalah perjalanan saya dari nol sampai bisa membuat aplikasi presensi Mahasiswa, dengan bahasa dan pemahaman saya sendiri.
Kebutuhan
- Notebook/laptop Mac
- iPhone (UDID)
- Apple ID
Persiapan
- Buka Xcode
- Buat proyek baru
- Isi nama produk, nama organisasi, identifier perusahaan (bisa kebalikan dari domain, misal: acid.unisayogya, kebalikan dari unisayogya.ac.id), dan alat iPhone. Klik tombol lanjutkan
- Pilih Single View Application. Klik tombol lanjutkan
Dasar
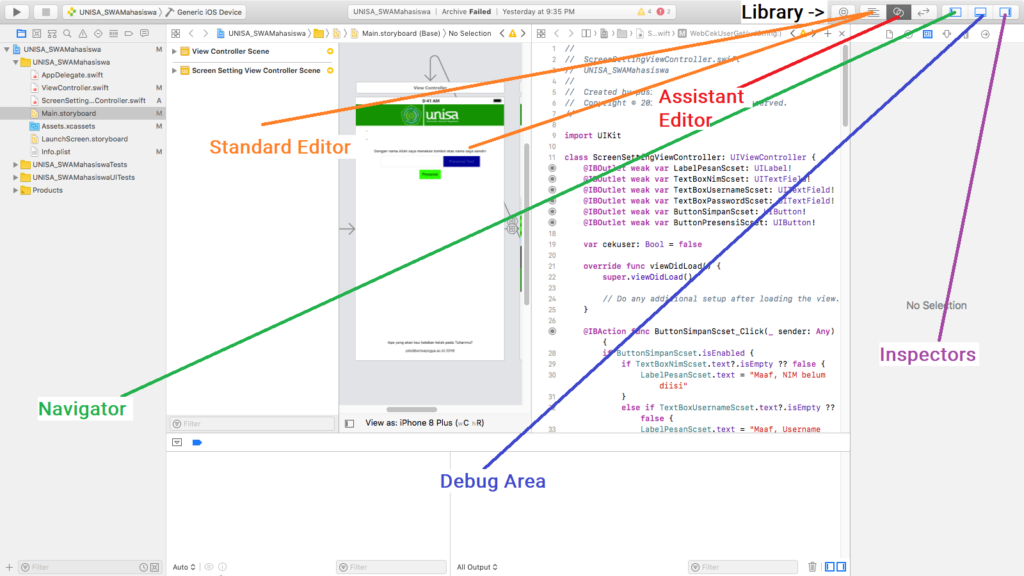
1. Editor

- Library adalah wadah yang berisi objek-objek yang berguna di dalam desain, seperti textbox, label dan sebagainya
- Standard Editor adalah editor yang memuat pekerjaan utama, misalnya menampilkan desain
- Assistant Editor adalah editor yang memuat pekerjaan sekunder, misalnya menampilkan kode dari desain
- Navigator adalah bagian yang berisi link-link navigasi
- Debug area adalah bagian yang menampilkan catatan eksekusi
- Inspectors adalah bagian yang menampilkan atribut-atribut
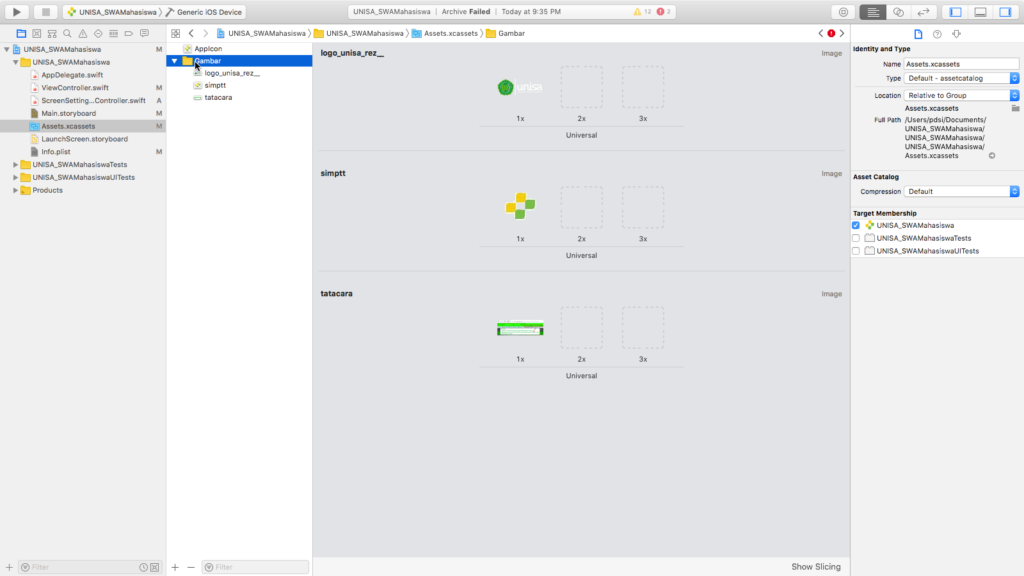
2. Menambahkan Aset

- Pilih Assets.xcassets pada navigasi proyek
- Bisa upload langsung atau buat folder dulu
- Klik kanan, pilih import…
- Pilih berkasnya, kemudian klik tombol buka
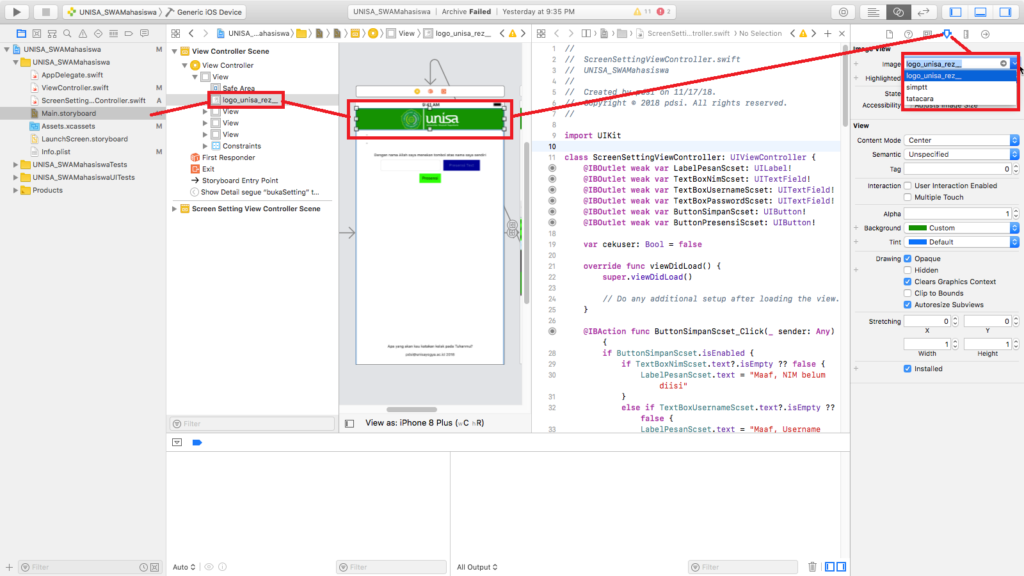
3. Menggunakan Aset

- Pilih Main.storyboard pada navigasi proyek
- Pada Image View > Inspectors > Attributes Inspectors > Image, pilih gambar yang sudah ditambahkan pada aset
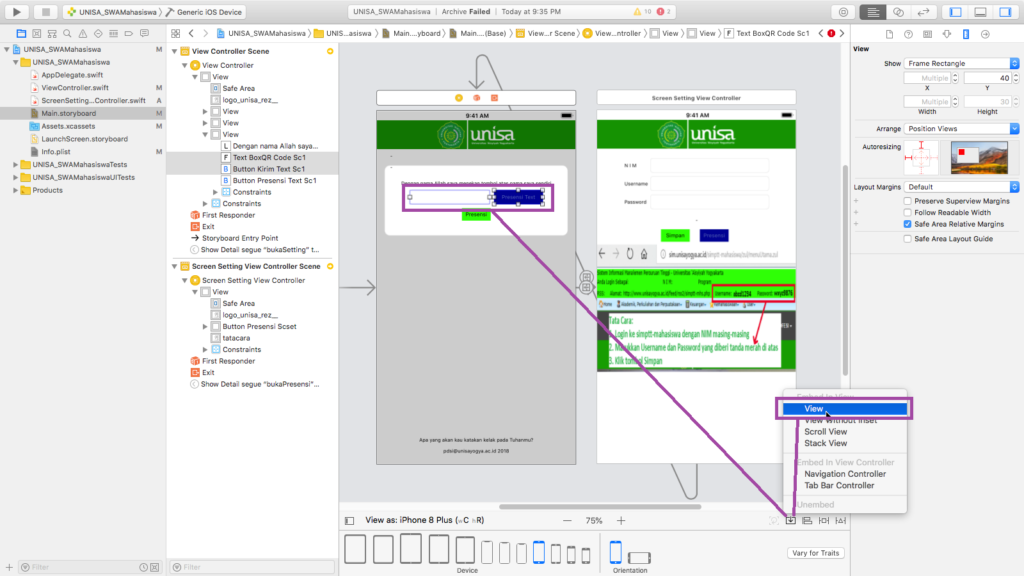
4. Menggabungkan objek ke dalam view

- Pilih Main.storyboard pada navigasi proyek
- Pilih beberapa objek yang akan digabungkan ke dalam view, klik Embed in, pilih View
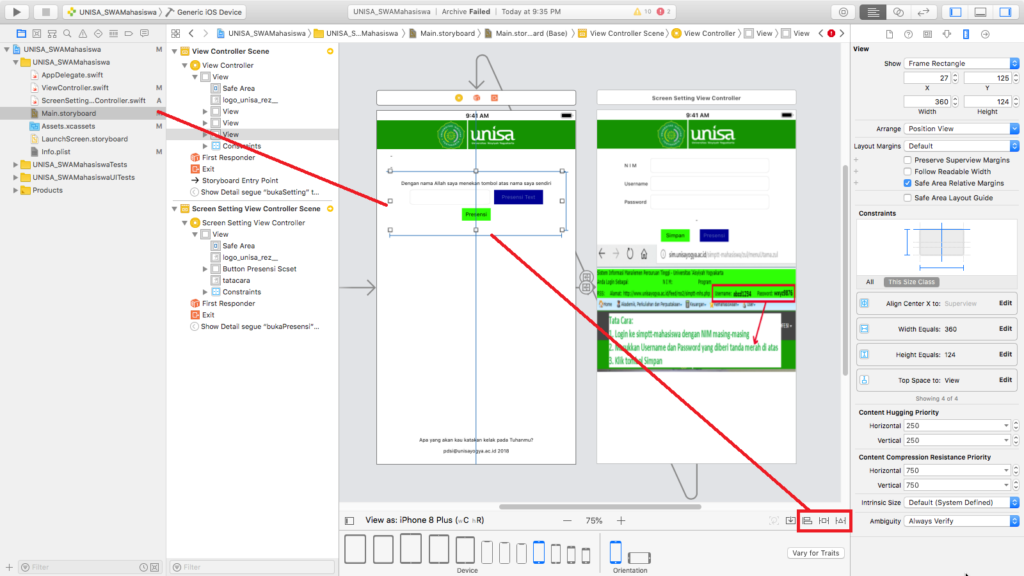
5. Constraints (auto layout)
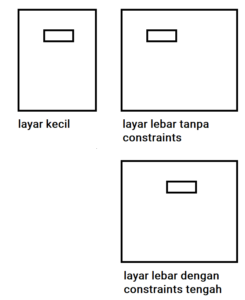
Auto Layout secara dinamis akan menghitung/menyesuaikan ukuran dan posisi semua view pada semua objek di View sesuai dengan pengaturan. Pengaturan ini akan berfungsi jika aplikasi dibuka pada layar yang berbeda-beda, misalnya: jika memilih align center vertical, maka objek akan selalu di tengah secara vertikal.


- Pilih Main.storyboard pada navigasi proyek
- Pilih objek atau view yang akan diatur constraints-nya
- Pilih align constraints (posisi), constraints (ukuran), atau otomatis
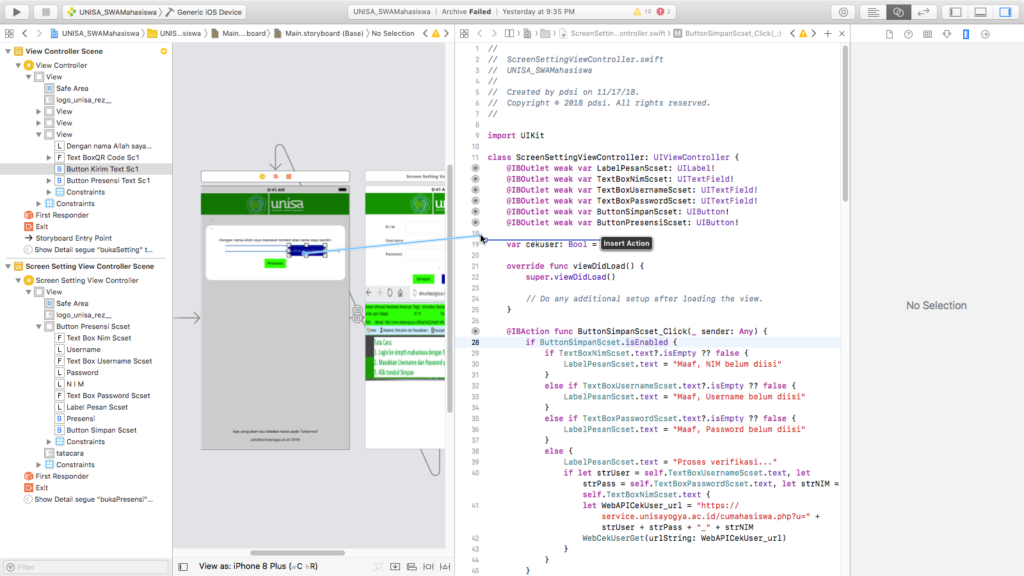
6. Connection
Connection adalah hubungan antara desain dengan baris kode, bisa berupa outlet atau action.
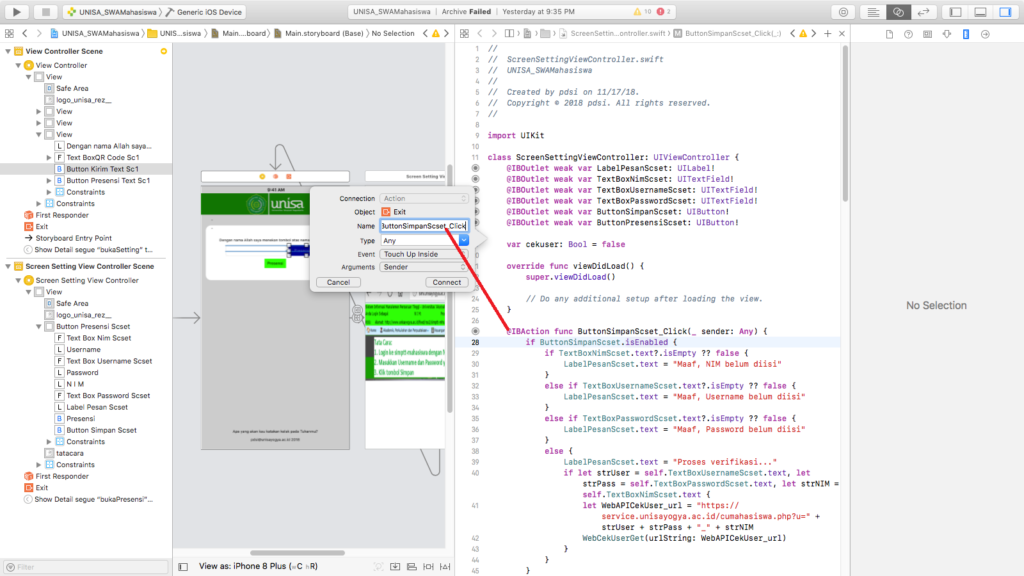
– Action
- Pilih Main.storyboard pada navigasi proyek
- Klik pada objek di Standard Editor, tekan tombol command mac, kemudian drag n drop ke baris kode, pilih action
- Beri nama, kemudian klik tombol Connect
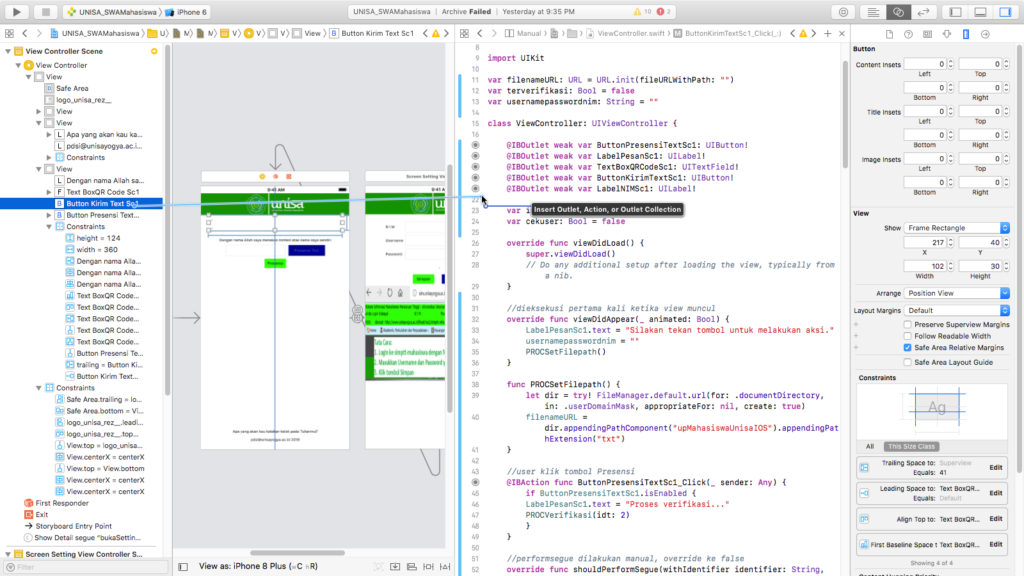
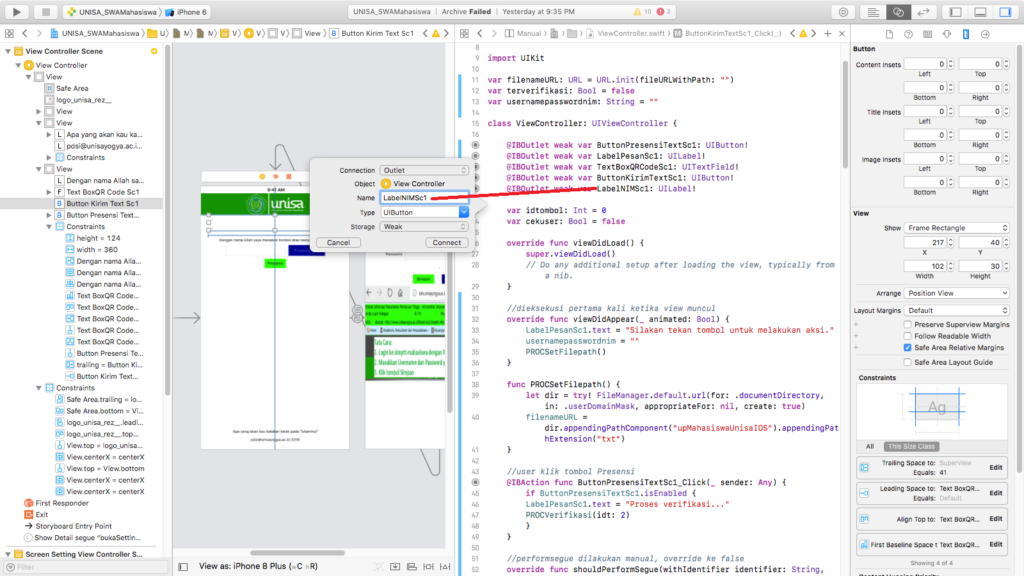
– Outlet
- Pilih Main.storyboard pada navigasi proyek
- Klik pada objek di Standard Editor, tekan tombol command mac, kemudian drag n drop ke baris kode, pilih outlet
- Beri nama, kemudian klik tombol Connect
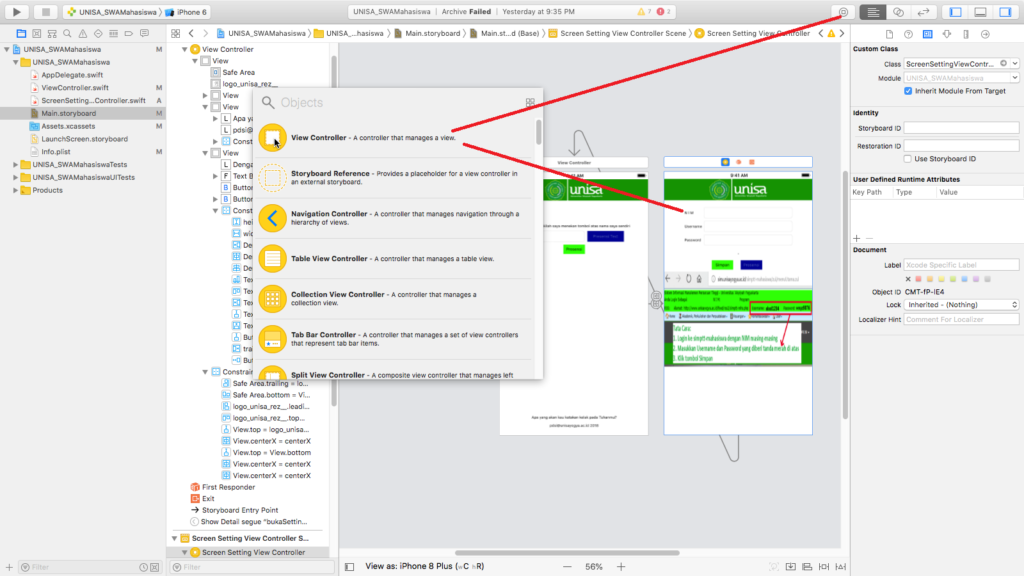
7. View Baru

- Pilih Main.storyboard pada navigasi proyek
- Klik tombol Library
- Pada daftar objek, pilih View Controller, kemudian posisikan di Main.Storyboard
- Klik kanan pada Navigator > navigasi proyek, pilih New file…, pilih Cocoa Touch Class, beri nama
- Pilih View Controller yang baru saja dibuat tadi
- Pada Inspectors > Identity Inspectors > Class isi dengan kelas kode baris (cocoa touch class) yang baru saja dibuat tadi
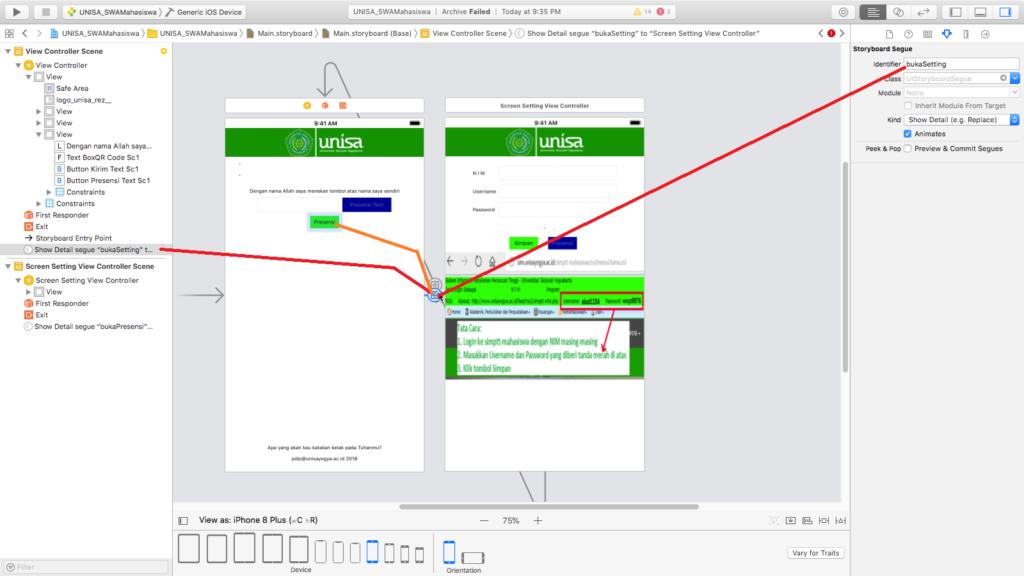
8. Segue
Segue mendefinisikan transisi antara dua View, misalnya diklik tombol presensi kemudian bisa membuka halaman setting. Segue secara bawaan (default) bersifat otomatis dieksekusi, misalnya tombol presensi disentuh, maka langsung membuka halaman setting. Namun, dapat dibuat tidak otomatis dieksekusi, misalnya tombol presensi disentuh, maka membuka halaman setting jika belum ada setting, tetapi tidak membuka halaman setting jika sudah ada setting.

- Pilih Main.storyboard pada navigasi proyek
- Klik pada View Controller asal di Standard Editor, tekan tombol command mac, kemudian drag n drop ke baris View Controller Tujuan
- Pada Inspectors > Attributes Inspectors> Identifier isi dengan nama yang dikehendaki, misalnya: bukaSetting, yang nanti bisa dipanggil dengan perintah performSegue()
Gunakan baris kode di bawah ini untuk membuat segue pasti berjalan secara manual:
//performsegue dilakukan manual, override ke false
override func shouldPerformSegue(withIdentifier identifier: String, sender: Any?) -> Bool {
return false
}func jalankanSegue() {
performSegue(withIdentifier: “bukaSetting”, sender: self)
}
Gunakan baris kode di bawah ini untuk membuat segue berjalan secara semi otomatis:
var isperformsegue:Bool = false
//performsegue dilakukan semi otomatis, tergantung nilai isperformsegue
override func shouldPerformSegue(withIdentifier identifier: String, sender: Any?) -> Bool {
return isperformsegue
}
Lihat juga: Belajar Koding Swift