Proksi (forward proxy & reverse proxy) digunakan untuk perantara koneksi ke suatu server. Proxy dapat digunakan untuk solusi permasalahan (1) tidak dapat mengatur HTTPS karena mendapatkan user non-sudoers dan (2) tidak banyak memiliki alamat IP untuk banyak server sehingga menggunakan port forwarding agar server dapat diakses melalui internet dengan port 80 atau 443.
Daftar Isi
Proxy Untuk Server HTTP dan Port Forwarding Menggunakan Apache2
Tidak selamanya mimin memiliki keleluasaan dalam melakukan pengaturan pada server. Ada kalanya mimin hanya mendapatkan user non-sudoers sehingga tidak dapat memasang SSL (HTTPS). Ada kalanya mimin hanya diberi alamat yang terbatas sehingga terpaksa menggunakan port forwarding. Nah, mimin dapat mencoba menggunakan proxy (Apache2) nih sebagai alternatif solusi.
— Proxy, Solusi HTTPS Pada Server HTTP dan Port Forwarding (Apache2)

Sebagai catatan:
- Tutorial ini menggunakan server Ubuntu dan Apache2.
- Parameter, alamat dan angka dapat disesuaikan dengan kondisi masing-masing server.
- Penjelasan inline di dalam kode dalam bentuk komentar (#).
Misalnya suatu instansi memiliki 10 buah server dengan alamat IP sebanyak 8 buah (/29), dimana 1 buah alamat untuk network, 1 buah alamat untuk broadcast dan 1 alamat untuk gateway, sehingga tersisa 5 buah alamat.
Dari 5 buah alamat tadi, 1 buah alamat digunakan untuk server apache2, 3 buah alamat untuk server lainnya dan 1 buah alamat (pf.example.com) digunakan untuk port forwarding 6 buah server lainnya.
Skenario yang dikehendaki: (1) manfaatkan proxy agar 6 buah server dapat diakses menggunakan port 443 (HTTPS), (2) ada 1 buah server yang hanya diketahui user non-sudoers.
|- Persiapan
#mengaktifkan proxy
a2enmod proxy_html
a2enmod proxy_http
a2enmod proxy
#mengaktifkan header (solusi mixed content)
a2enmod headers
service apache2 restart
|-Buat Site Baru
#terminal
nano /etc/apache2/sites-available/pf-ssl.conf|-Atur Virtual Host Apache2 Site Baru
#filename: /etc/apache2/sites-available/pf
#konfigurasi proxy
<IfModule mod_ssl.c>
#skenario hanya diketahui user non-sudoers (https to http)
#kebetulan juga port fowarding
<VirtualHost _default_:443>
ServerAdmin webmaster@localhost
ServerName apps.example.com
ErrorLog ${APACHE_LOG_DIR}/apps.example.com.log
#jika server proxy https
SSLEngine on
SSLCertificateFile /path/certificate.crt
SSLCertificateKeyFile /path/certificate.key
SSLCertificateChainFile /path/certificate.ca-bundle
#rule proxy
<Proxy *>
Order deny,allow
Allow from all
</Proxy>
#ubah host menjadi sama dengan alamat server proxy, bukan alamat server target
ProxyPreserveHost On
#proses proxy
ProxyPass / http://pf.example.com:1234/
ProxyPassReverse / http://pf.example.com:1234/
#contoh jika tidak port forwarding
#ProxyPass / http://npf.example.com/
#ProxyPassReverse / http://npf.example.com/
#solusi mixed content (http to https atau https to http)
Header add Content-Security-Policy "upgrade-insecure-requests"
RequestHeader set Content-Security-Policy "upgrade-insecure-requests"
</VirtualHost>
#skenario (1) https to https (2) port forwarding
<VirtualHost _default_:443>
ServerAdmin webmaster@localhost
ServerName mail.example.com
ErrorLog ${APACHE_LOG_DIR}/mail.example.com.log
#jika server proxy https
SSLEngine on
SSLCertificateFile /path/certificate.crt
SSLCertificateKeyFile /path/certificate.key
SSLCertificateChainFile /path/certificate.ca-bundle
#rule proxy
<Proxy *>
Order deny,allow
Allow from all
</Proxy>
#jika server target https
SSLProxyEngine On
#ubah host menjadi sama dengan alamat server proxy, bukan alamat server target
ProxyPreserveHost On
#proses proxy
ProxyPass / https://pf.example.com:7890/
ProxyPassReverse / https://pf.example.com:7890/
#tidak diperlukan solusi mixed content karena https to https
</VirtualHost>
</IfModule>|-Aktifkan Site Baru
a2ensite pf-ssl
service apache2 restart
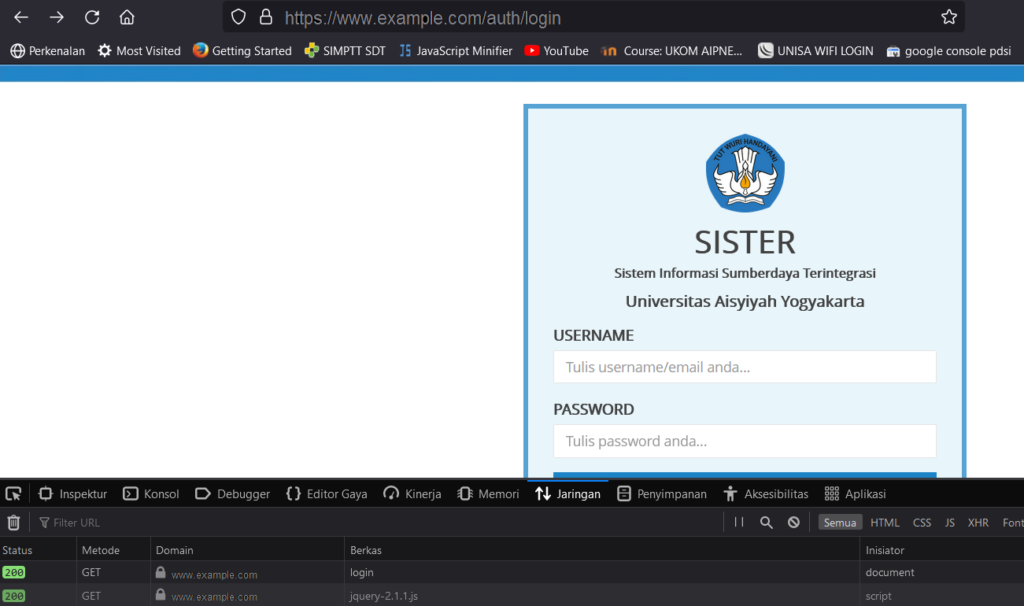
<!-- source code -->
<!-- tetap http di source code, tetapi tidak mixed content karena ada header Content-Security-Policy="upgrade-insecure-requests" -->
<!DOCTYPE html>
<html>
<head>
<title>SISTER</title>
<link rel="icon" type="image/png" href="http://apps.example.com/favicon.png"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="http://apps.example.com/css/bootstrap.min.css" rel="stylesheet">
<link href="http://apps.example.com/font-awesome/css/font-awesome.min.css" rel="stylesheet">
<!-- ... -->
</head>
<body class="gray-bg bg-cover" style="background: url(http://apps.example.com/bg_login_new.jpg) no-repeat fixed;;">
<!-- ... -->
</body>
</html>
|- Bagaimana Jika Tidak …
|– Tidak Menggunakan ProxyPreserveHost On

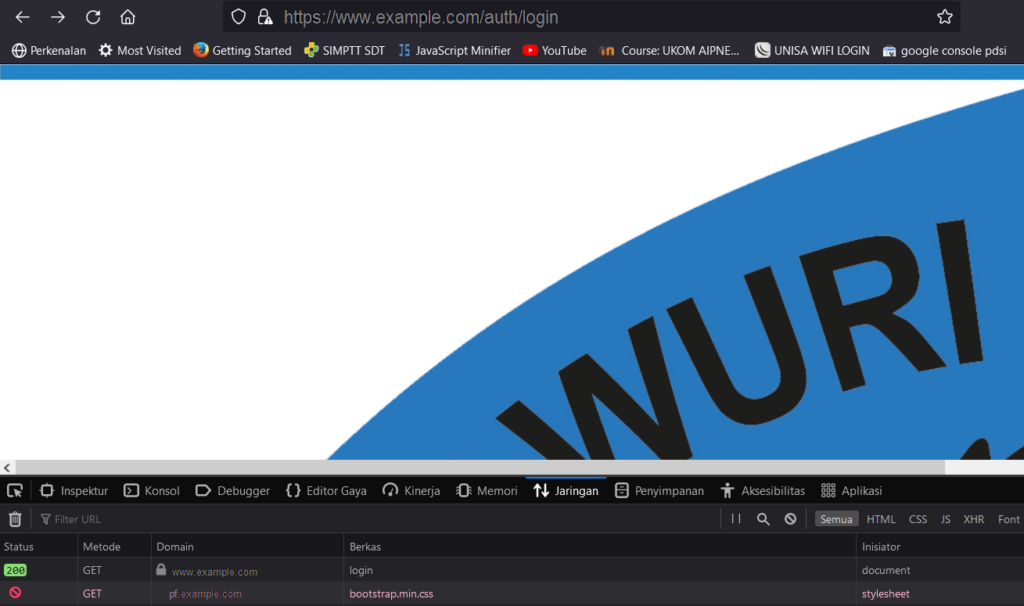
<!-- source code -->
<!DOCTYPE html>
<html>
<head>
<title>SISTER</title>
<link rel="icon" type="image/png" href="http://pf.example.com:1234/favicon.png"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="http://pf.example.com:1234/css/bootstrap.min.css" rel="stylesheet">
<link href="http://pf.example.com:1234/font-awesome/css/font-awesome.min.css" rel="stylesheet">
<!-- ... -->
</head>
<body class="gray-bg bg-cover" style="background: url(http://pf.example.com:1234/bg_login_new.jpg) no-repeat fixed;;">
<!-- ... -->
</body>
</html>
Apabila ProxyPreserveHost On tidak digunakan, maka host yang digunakan adalah host dari server target, sedangkan server target tidak menggunakan port 80/443.
Oleh karena itu, ProxyPreserveHost On membuat host yang digunakan adalah host dari server proxy.
|– Tidak Menggunakan Header upgrade-insecure-requests

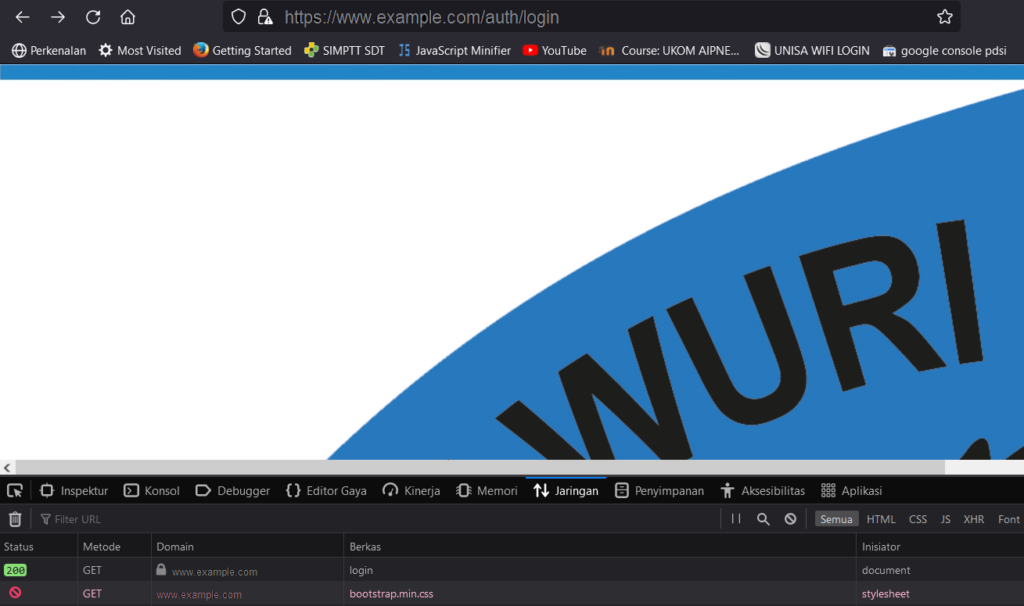
<!-- source code -->
<!-- tetap http di source code dan mixed content -->
<!DOCTYPE html>
<html>
<head>
<title>SISTER</title>
<link rel="icon" type="image/png" href="http://apps.example.com/favicon.png"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="http://apps.example.com/css/bootstrap.min.css" rel="stylesheet">
<link href="http://apps.example.com/font-awesome/css/font-awesome.min.css" rel="stylesheet">
<!-- ... -->
</head>
<body class="gray-bg bg-cover" style="background: url(http://apps.example.com/bg_login_new.jpg) no-repeat fixed;;">
<!-- ... -->
</body>
</html>Pada kasus HTTPS ke HTTP, apabila tidak ditambahkan Content-Security-Policy yang bernilai upgrade-insecure-requests pada header, maka protokol yang digunakan sama dengan server target, yaitu HTTP, sedangkan protokol dari server proxy adalah HTTPS.
Hal tersebut mengakibatkan mixed content (campuran antara HTTPS dan HTTP). Mixed content secara bawaan ditolak oleh browser.
Oleh karena itu, mixed content dapat dihindari dengan cara menambahkan Content-Security-Policy yang bernilai upgrade-insecure-requests pada header.
Demikian, semoga bermanfaat. [bst]
Sumber:

One reply on “Proxy, Solusi HTTPS Pada Server HTTP dan Port Forwarding (Apache2)”
[…] https://pdsi.unisayogya.ac.id/proxy-solusi-https-pada-server-http-dan-port-forwarding-apache2/ […]