Tipe Blok Teks
- Judul / sub judul
Karakteristik:- font besar dan tebal
- membantu pengunjung dan mesin pencari memahami struktur dari konten
- umumnya tidak digunakan dalam penulisan berita singkat

- Paragraf
Karakteristik:- blok dasar untuk tulisan, tidak dapat menerima tab dan format yang berbeda dalam satu blok
- apabila menekan tombol enter, maka akan tercipta blok paragraf baru di bawahnya. apabila menekan shortcut shift+enter, maka akan ada baris baru pada blok yang sama
- dapat menggunakan drop cap

- Daftar
Karakteristik:- berupa bulatan atau penomoran
- tidak dapat disisipi paragraf tanpa bulatan/nomor di bagian awal
- gunakan shortcut shift+enter untuk menyisipkan baris tanpa bulatan/nomor

- Tabel
Karakteristik:- berbentuk tabel
- tidak dapat disisipi bulatan atau penomoran
- sebaiknya diberi caption atau keterangan tabel

- Kutipan
Karakteristik:- font besar untuk kutipan dan font lebih kecil untuk identitas sumber
- umumnya digunakan untuk kutipan langsung
- pull quote memberi spasi lebih besar secara visual dibandingkan quote
quote:
pull quote:
- Format khusus
Karakteristik:- mempertahankan font, spasi dan tab asli, sehingga ketika di salin ke tempat lain tidak ada perubahan
- sangat berguna untuk menulis kode program atau musik dengan kunci-kunci atau puisi
code:
preformatted:
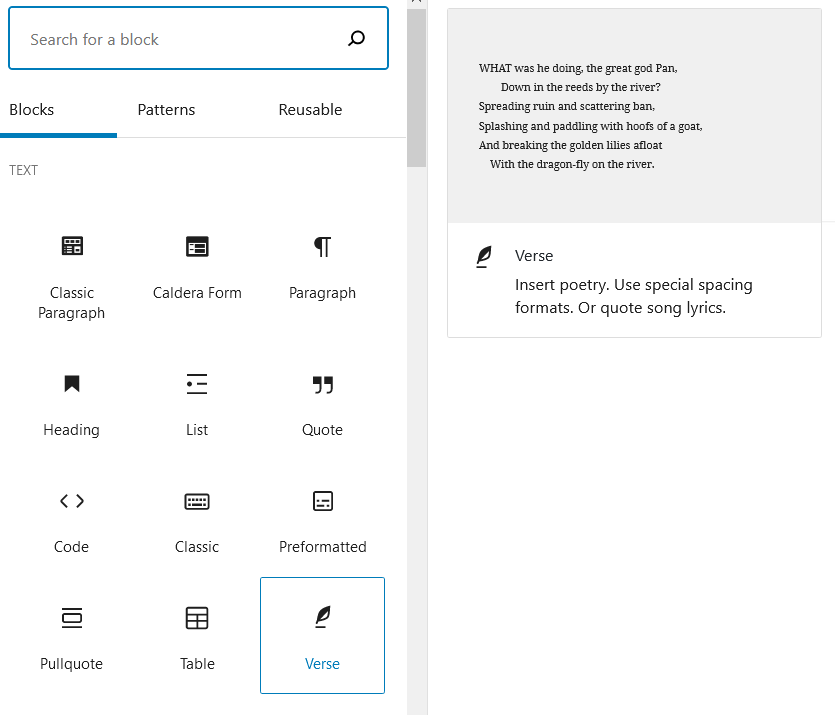
verse:
Tipe Blok Media
- Gambar
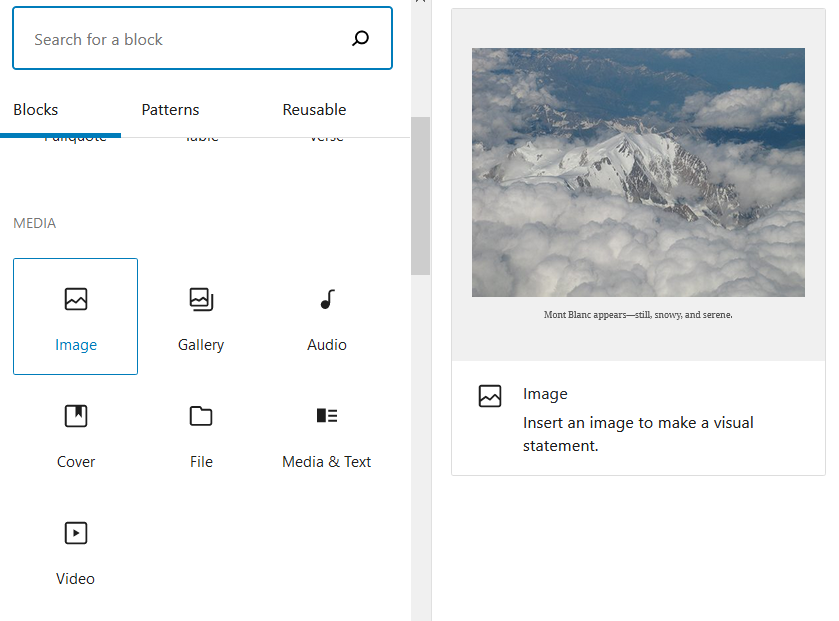
Gambar dapat disisipkan baik dari unggahan maupun dari URL. Set tautan gambar ke Media File jika memungkinkan.- Untuk menampilkan sebuah gambar, dapat digunakan blok Image

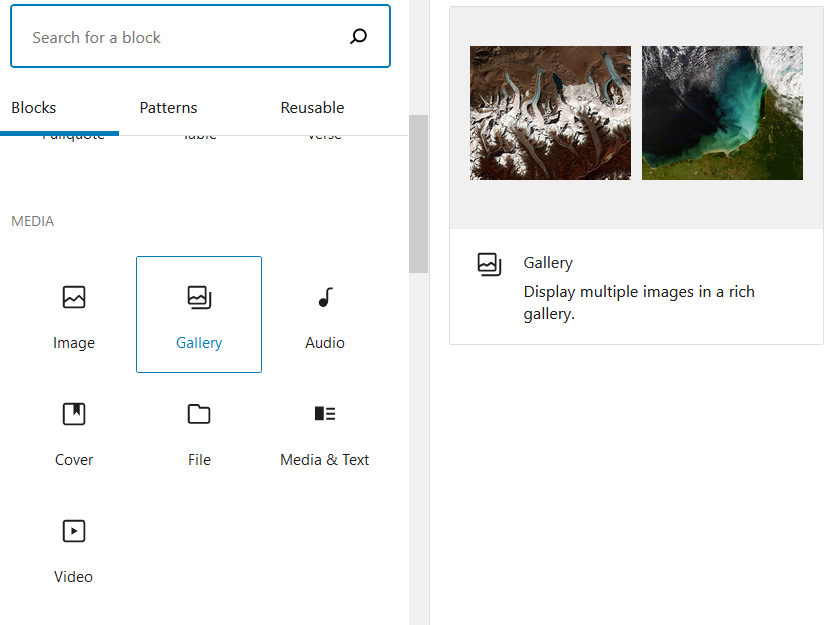
- Untuk menampilkan gambar lebih dari satu di dalam satu blok, dapat menggunakan blok Gallery, tampilannya mirip dengan album foto cetak

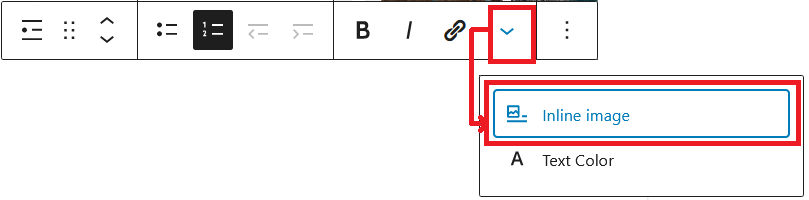
- Untuk menyisipkan gambar di tengah-tengah blok lain, misalnya blok paragraph, maka tekan shortcut shift+enter untuk menambah baris, kemudian klik tombol more rich text control, kemudian pilih inline image

- Untuk menampilkan sebuah gambar, dapat digunakan blok Image
- Audio
Untuk menampilkan player sebuah audio, dapat menggunakan blok Audio, baik dari unggahan maupun dari URL. Set tautan audio ke Media File jika memungkinkan.
- Video
Untuk menampilkan player sebuah video, dapat menggunakan blok Video, baik dari unggahan maupun dari URL. Set tautan video ke Media File jika memungkinkan.
- Media dan Teks
Gambar/video dapat disisipkan baik dari unggahan maupun dari URL- Untuk menampilkan sebuah gambar/video dan teks di sebelahnya, dapat digunakan blok Media & Text

- Untuk menampilkan sebuah gambar/video dan teks di depannya, dapat digunakan blok Cover. Cocok digunakan untuk halaman awal atau header

- Untuk menampilkan sebuah gambar/video dan teks di sebelahnya, dapat digunakan blok Media & Text
Tipe Blok Embeds
Untuk menempelkan media dari external ke web, misalnya youtube, twitter dan sebagainya, dapat menggunakan blok di dalam kelompok Embeds. Cukup memasukkan URL.
Markdown
Markdown adalah cara menulis format atau membuat blok tanpa menyentuk mouse. Markdown dapat digunakan dalam 2 cara, yaitu langsung di editor atau dari menyalin teks.
Berikut adalah markdown yang digunakan langsung di editor:
| Markdown | Aksi |
|---|---|
| # diikuti spasi ## diikuti spasi … dan seterusnya | Blok heading 1 Blok heading 2 |
| * diikuti spasi | Bullets pada blok list |
| 1. diikuti spasi | Numbering pada blok list |
| / | Menampilkan daftar blok |
| `kode` | Inline Code |
| enter (pada paragraf) enter enter (pada list) | Blok baru |
| shift+enter | Baris baru |
Berikut adalah markdown dari menyalin teks:
| Teks yang dipaste | Hasil / Aksi |
|---|---|
| [Teks](https://example.org) [link](https://example.org) | Teks https://example.org |
| ___ | Blok Separator |
| *italic* atau _italic_ | italic |
| **bold** atau __bold__ | bold |
| * contoh bullets |
|
| 1. contoh numbering 2. contoh numbering | 1. contoh numbering 2. contoh numbering |
| > teks kutipan | blok quote |
| ~~~ kode ~~~ atau “` kode “` | blok code |
Demikian, semoga bermanfaat. [bst]
Sumber: