Daftar Isi
Shortcode
Shortcode adalah perintah untuk menampilkan sesuatu berdasarkan rumus yang didapatkan dari plugin atau bawaan WordPress. Shortcode ditandai dengan tanda kurung kotak [], misalnya [currentpost].
Shortcode dapat dituliskan di manapun, baik di paragraf, tabel, caption dan tempat yang lain yang dapat diketik.
Shortcode cocok digunakan untuk mendapatkan data dinamis, misalnya tanggal saat ini, alamat dari pos dan sebagainya.
Apabila shortcode ada, maka akan ditampilkan sesuai dengan rumus. Apabila shortcode tidak ada, maka akan ditampilan teks shortcode apa adanya.
| Tampil | |
|---|---|
| Tertulis pada desain | [currentpost type="permalink"] |
| Tampilan di web jika shortcode ada | https://example.org/sample-page |
| Tampilan di web jika shorcode tidak ada | [currentpost type="permalink"] |
Blok Kolom
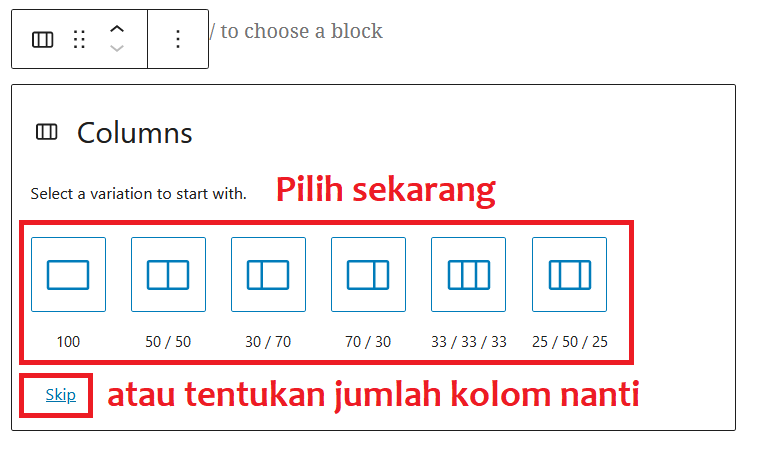
- Buat kolom, pilih bentuk kolom sesuai dengan gambar atau tentukan desain kolom nanti

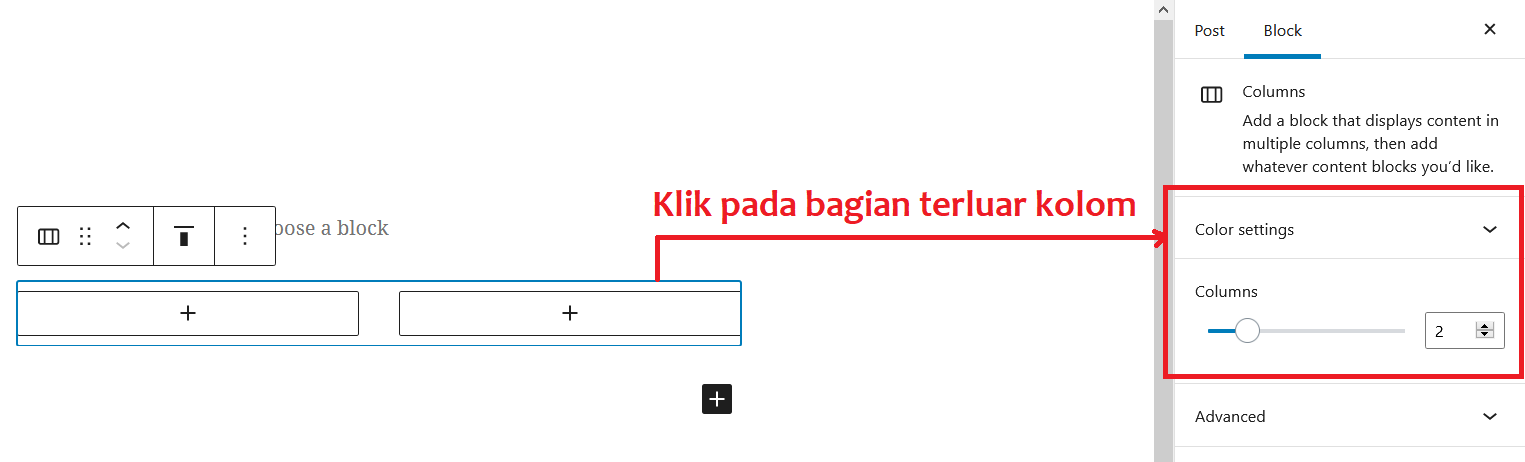
- Klik bagian terluar kolom untuk merubah jumlah kolom atau warna

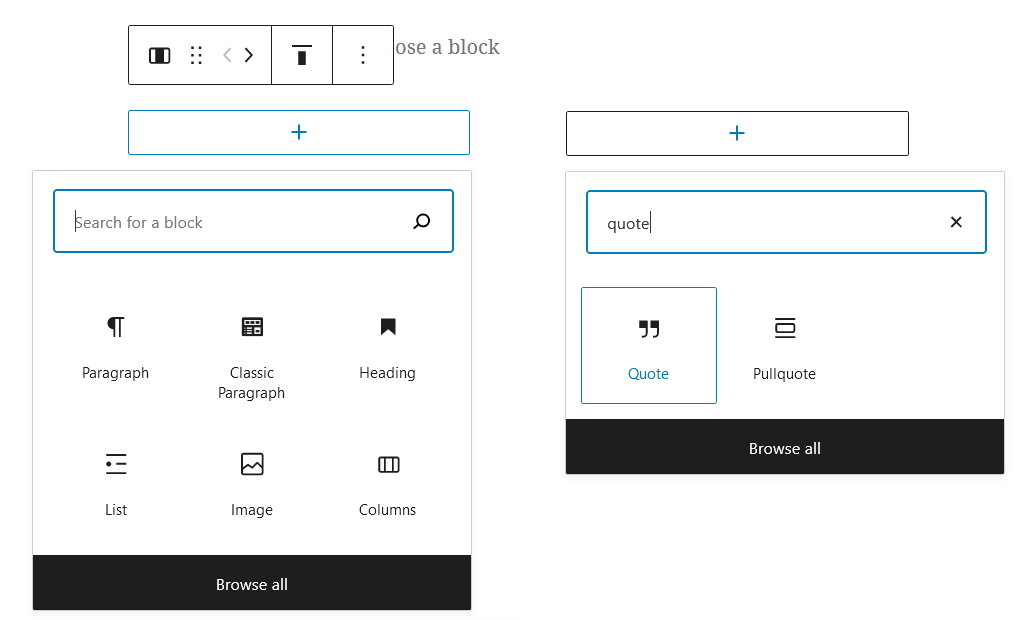
- Klik tombol tambah untuk menambahkan blok ke dalam sel, atau drag and drop blok ke dalam sel yang diinginkan

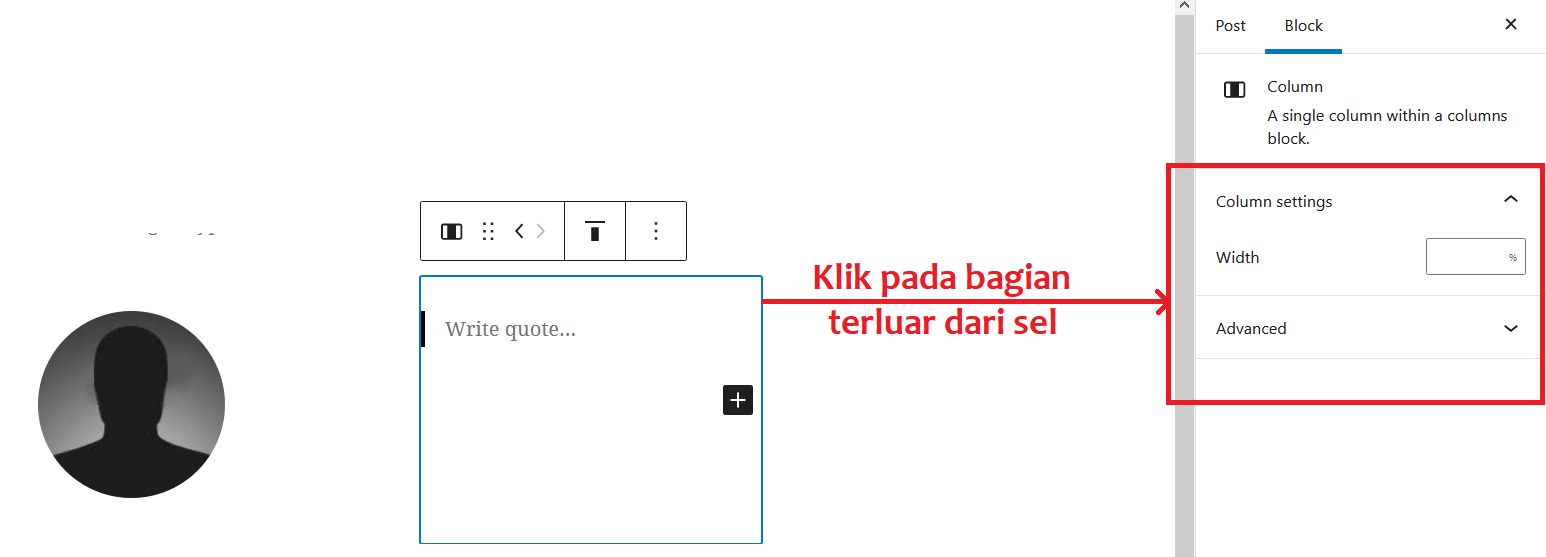
- Klik pada bagian terluar dari sel untuk merubah lebar sel

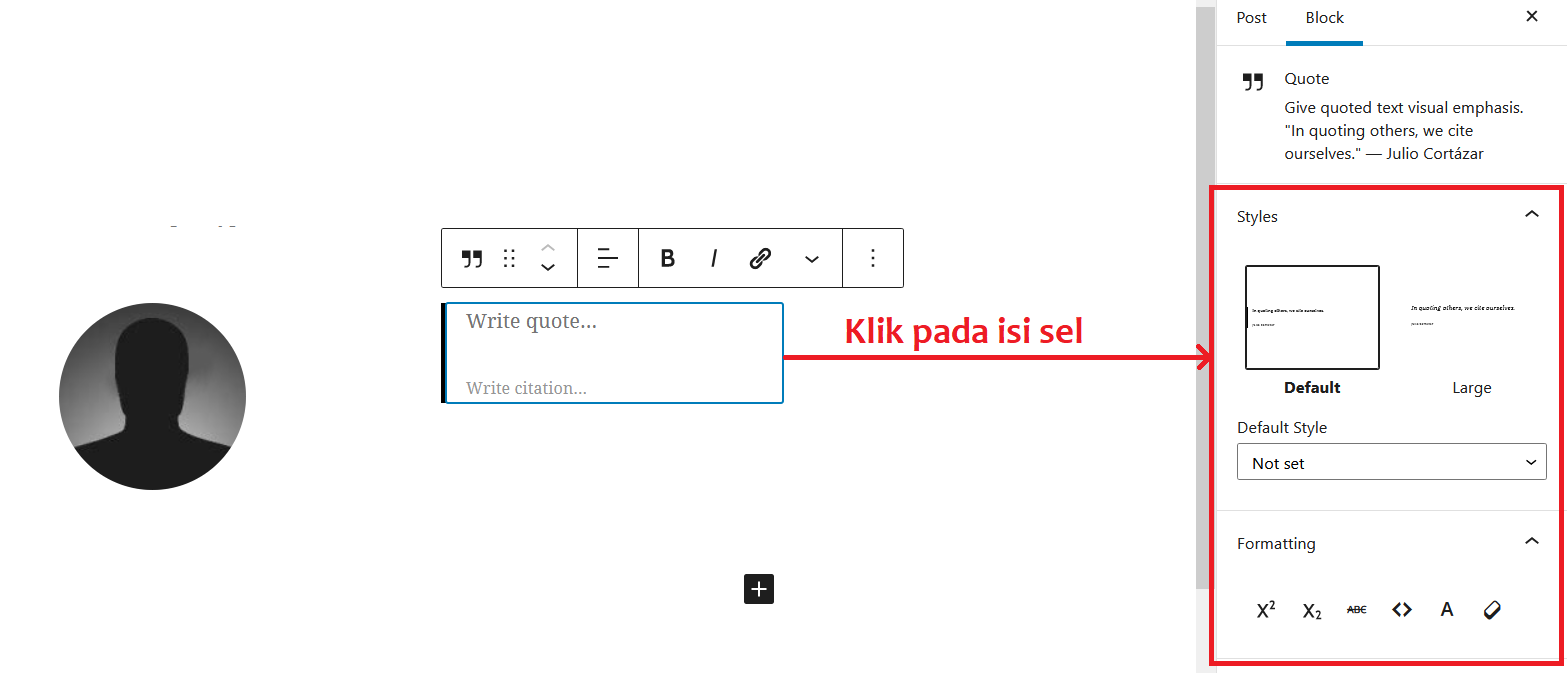
- Klik pada isi sel untuk merubah isi atau pengaturan dari blok isi sel

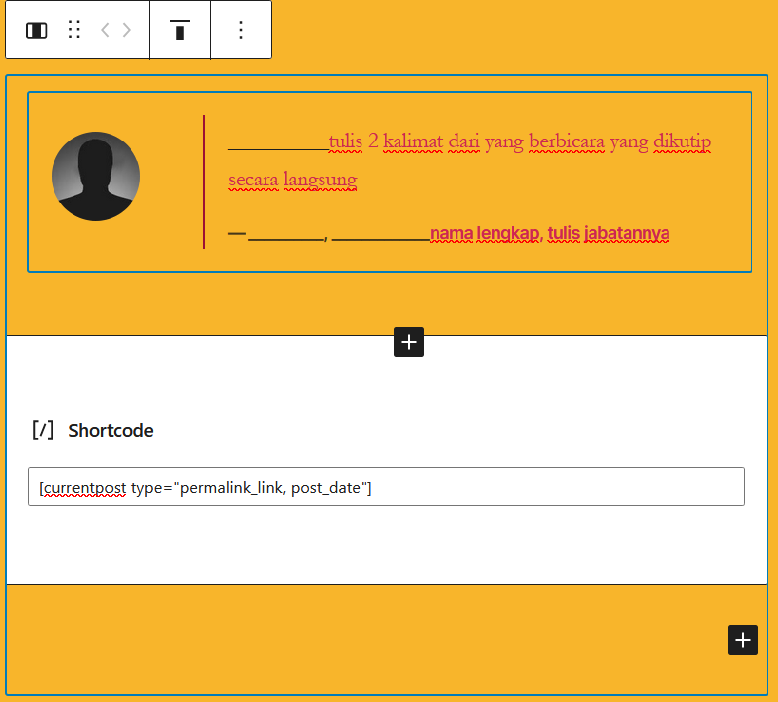
Contoh Pemanfaatan Blok Kolom Untuk Membuat Konten Yang Shareable
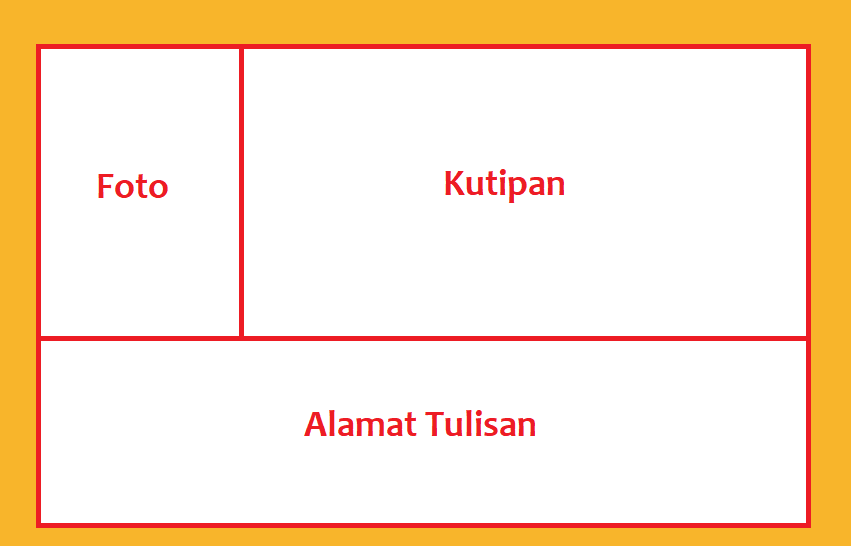
- Bayangkan desain atau tuangkan di dalam bentuk visual, baik menggunakan kertas atau menggunakan komputer/smartphone, misalnya:

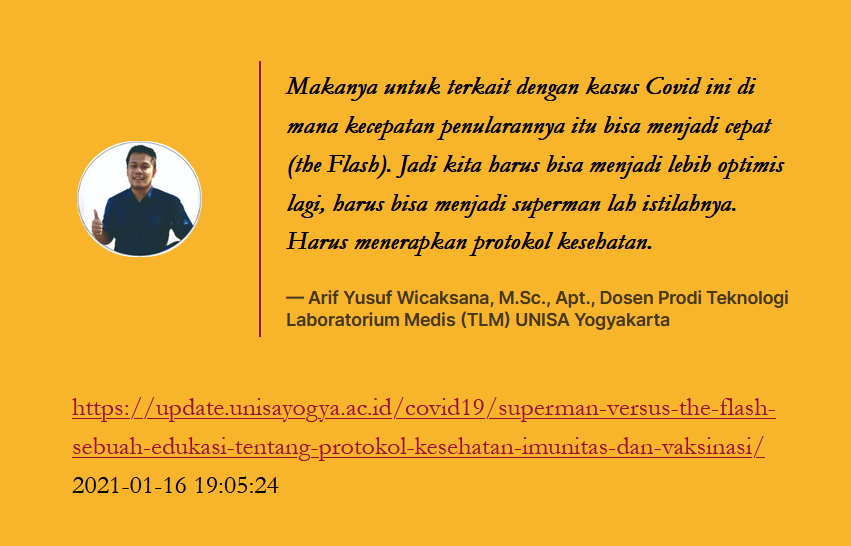
- terdapat kutipan dengan foto di sampingnya
- di bawah terdapat informasi di manakah kutipan ini dapat ditemukan, tentu saja alamatnya tidak dituliskan secara manual karena disamping panjang, penulis kesulitan dalam mengetahui alamat dari tulisan
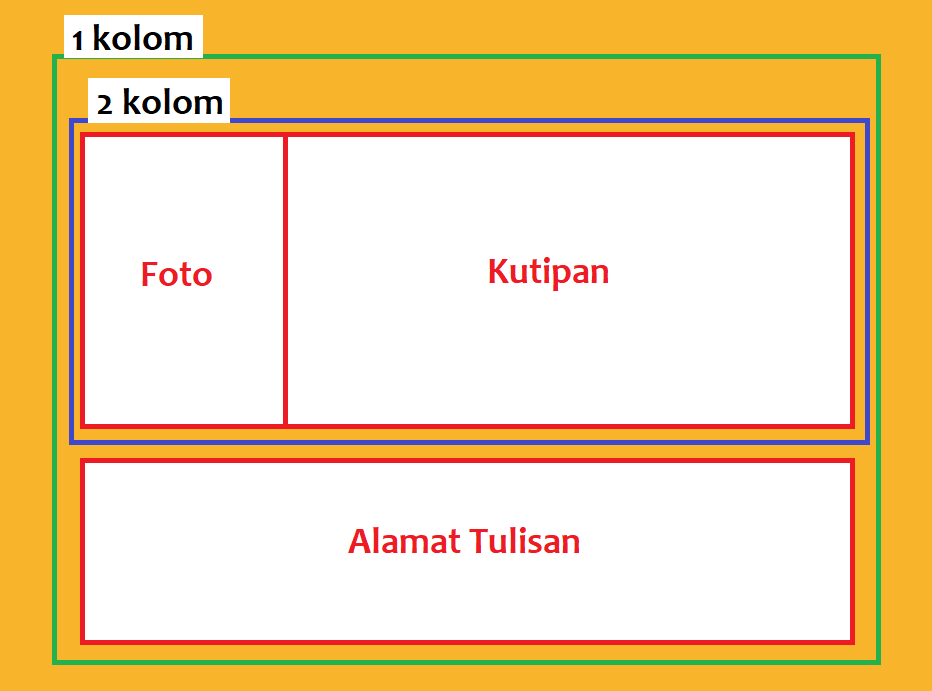
- Tentukan desain kolomnya

Apakah bisa langsung diimplementasikan?- ya, maka langsung dapat diimplementasikan
- tidak, maka perlu disesuaikan dengan blok kolom

- Implementasikan desain

catatan:- blok shortcode dapat diganti dengan blok paragraf
- plugin yang digunakan pada contoh ini adalah plugin current-post (https://wordpress.org/plugins/current-post/)
Demikian, semoga bermanfaat. [bst]